BEIS Regulated Professions Register
Clients
BEIS (Department for Business, Energy & Industrial Strategy)Employer
dxwRole in project
Lead Interaction DesignerActivities and tools
Prototyping User research Interaction design GOV.UK Design System GOV.UK protoyping kit MiroYear
2022Creating a service that allows the public to check which professions are regulated in the UK
We were commissioned by the Department for Business, Energy & Industrial Strategy (BEIS), now replaced by the Department for Energy Security and Net Zero, Department for Science, Innovation and Technology, and Department for Business and Trade. Our task was to create a comprehensive list of regulated professions, detailing the qualifications or experience required. Additionally, we provided contact information for the regulatory bodies overseeing these professions.

Background
We took over the Beta stage from a previous agency, where initial directions for the service were explored, but nothing concrete had been established. To ensure a solid foundation, we agreed to conduct another round of inception, followed by approximately twelve Beta sprints to deliver the completed service.
As the interaction designer within a multi-disciplinary team, I led both interaction and visual design efforts. I collaborated closely with service designers to define the high-level design, and worked alongside researchers and developers to deliver the digital product for the service.
Design goals
- For professionals globally:
- Enable easy access to information on necessary regulations for working within the UK.
- For BEIS service operators & policy analysts:
- Provide flexible reporting for data analysis and policy development, ease of updates as regulations change, and measures of service engagement.
- For UK CPQ:
- Ensure accurate information is readily available to regulators, improving efficiency over the current manual process.
Inception
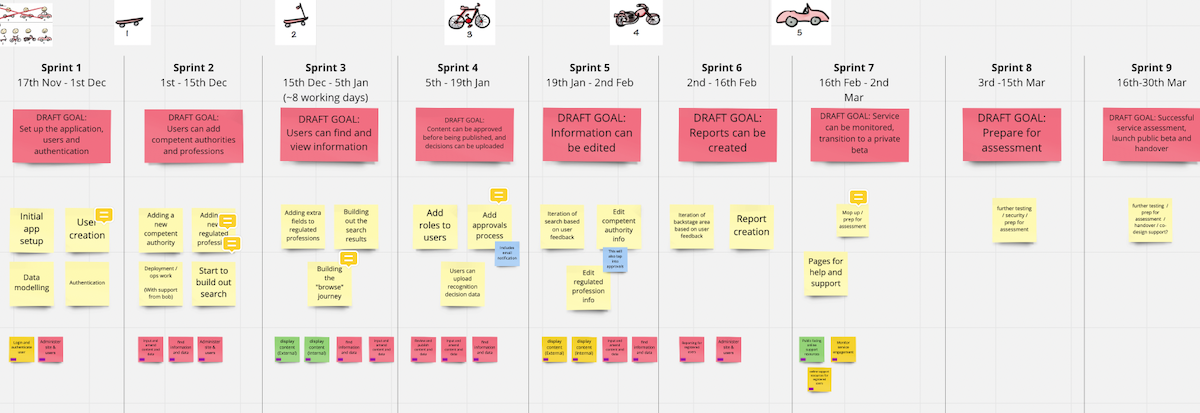
We dedicated a two-week sprint to understanding the project goals, user needs, and reviewing the inherited Alpha output. From this analysis, we defined the MVP and developed a 12-sprint roadmap to achieve it.

- MVP
We conducted several activities to identify key users and develop user stories. As the interaction designer, I collaborated in defining the MVP and creating the roadmap. User researchers helped pinpoint primary users and their needs, providing input that service designers and I used to shape the high-level design.
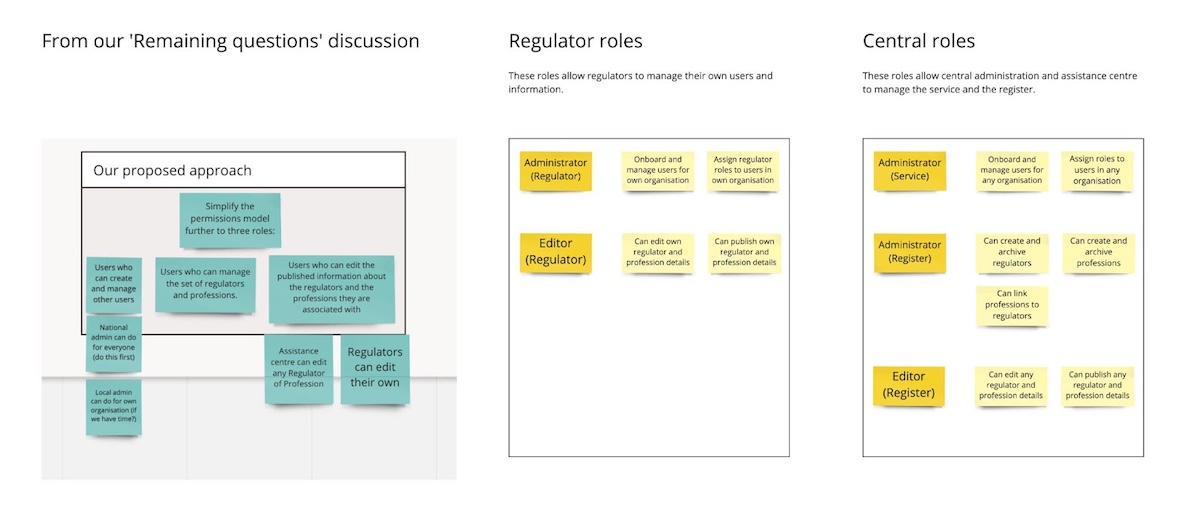
- Key users
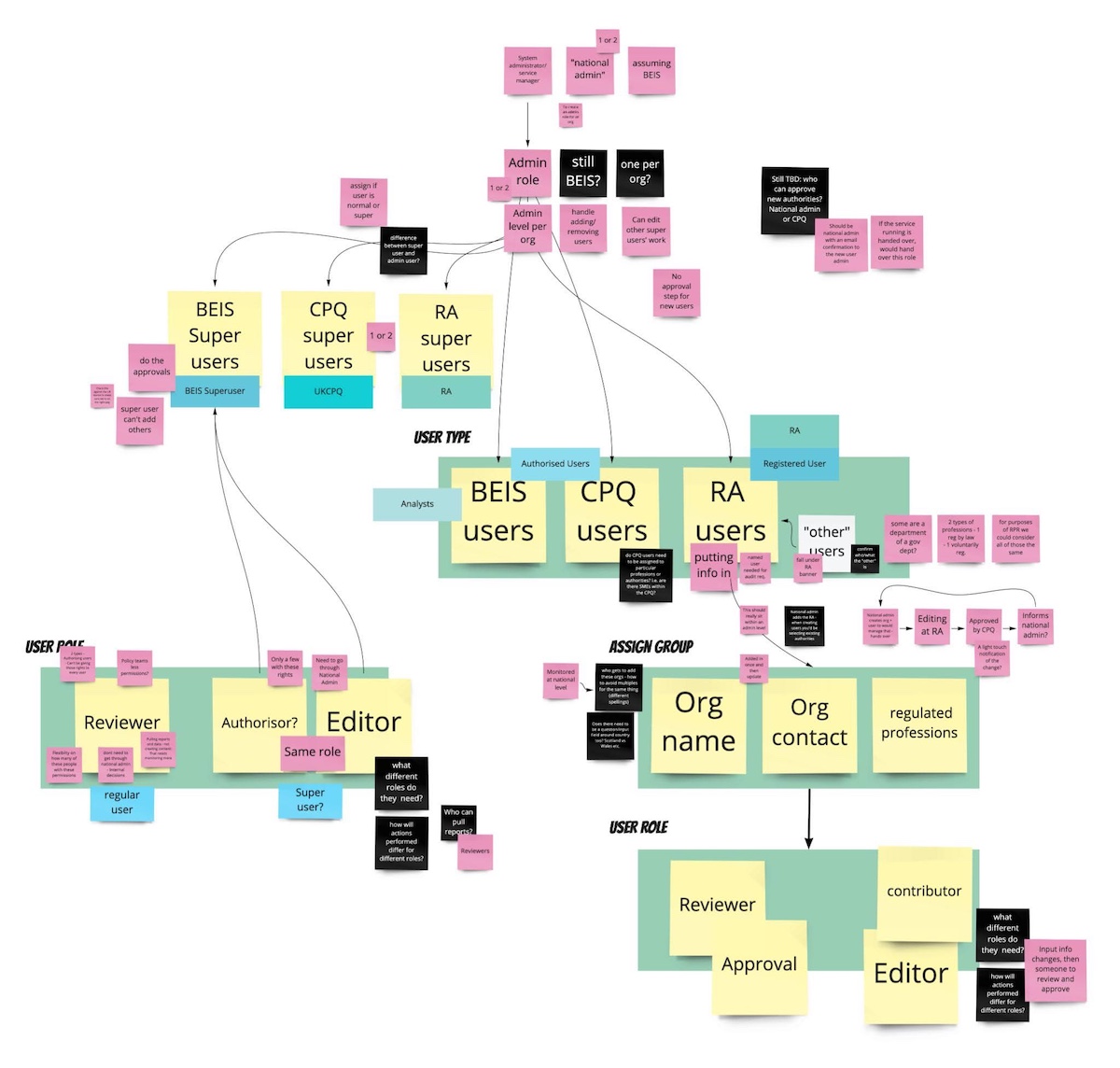
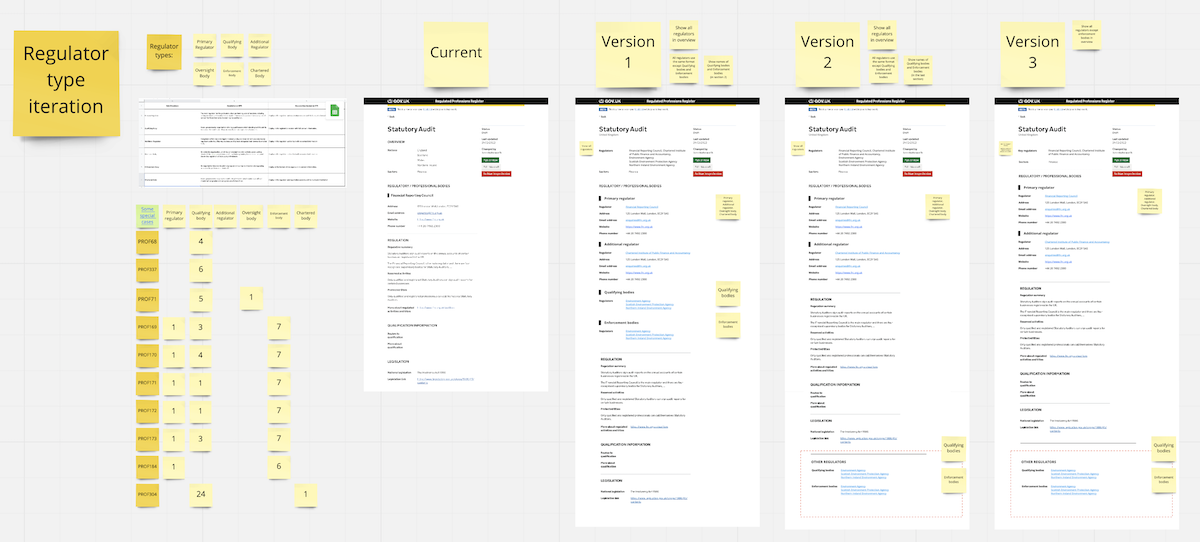
We identified various roles and outlined their specific user needs. Below is a high-level visualisation of these roles.

- Alpha design review
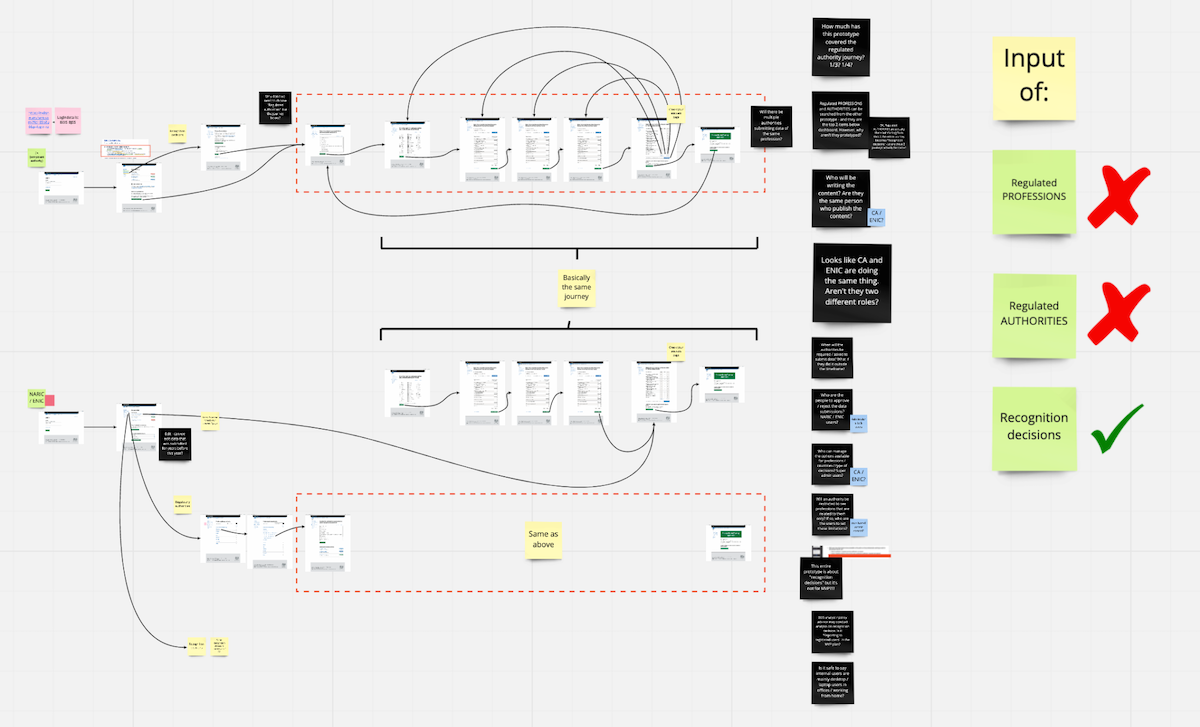
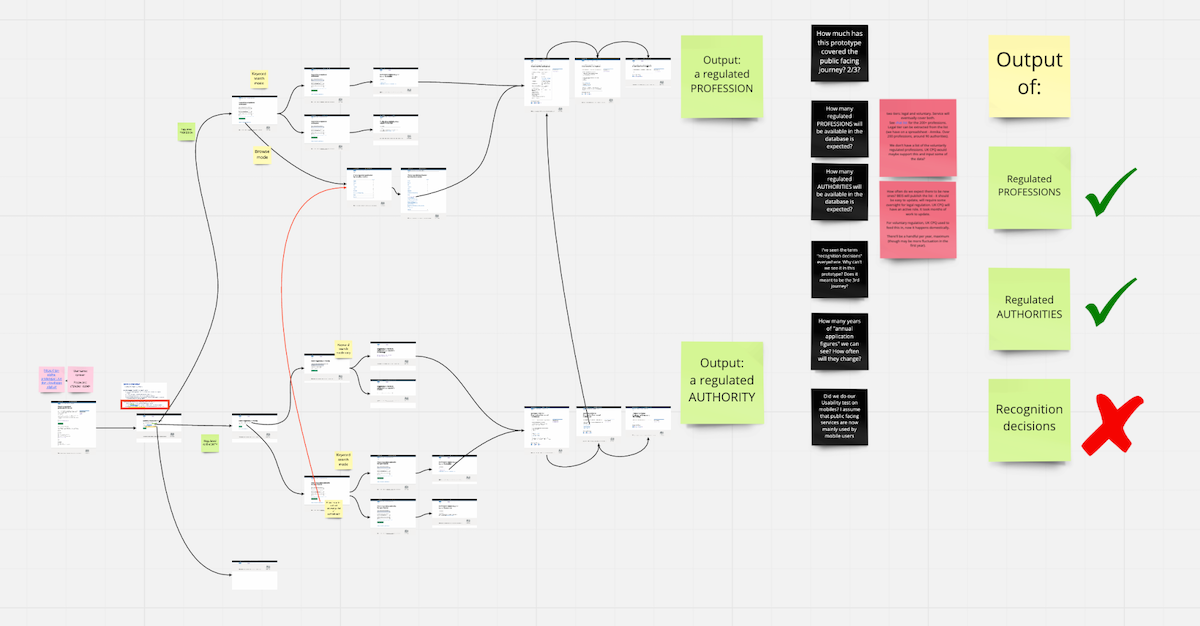
As the design lead and interaction designer, I led the review and analysis of the inherited mock-up. This process clarified how the Alpha output aligned with our user stories and needs, helping us identify and plan design activities for any gaps. Below are screen captures from the design review board I used.



Our review concluded that this service should comprise two core components:
- A public-facing website for professionals to access information on regulated professions, authorities, and recognition decisions (output).
- A publishing platform for BEIS admins to manage updates on professions, authorities, and recognition decisions (input).
While assets from Alpha addressed some user needs, essential components were still missing on both the input and output sides. Fortunately, we identified several approaches to bridge these gaps.
- Ways of working setup
Although I had previously collaborated with half the team, some members were new to me. Establishing clear ways of working was essential. For public sector services, it was also crucial to meet two service standards:
To achieve this, I organised a meeting to share the agile, iterative approach I had used successfully in past projects, emphasising that teamwork is key. This approach was well received, and we maintained it consistently throughout the delivery phase.

Beta highlights
As the design lead, I’d like to highlight key stories and design challenges we faced in early Beta.
- User research and design iteration
During the 12 Beta sprints, we began usability testing and iterating on designs from sprint 3. We engaged 15 professionals via BEIS and dxw networks, with an additional 15 recruited through a third-party agency.
We gathered feedback and iterated each design component 1–3 times throughout the project. The research plan itself was adjusted continuously based on available resources, design and development progress, and participant availability.

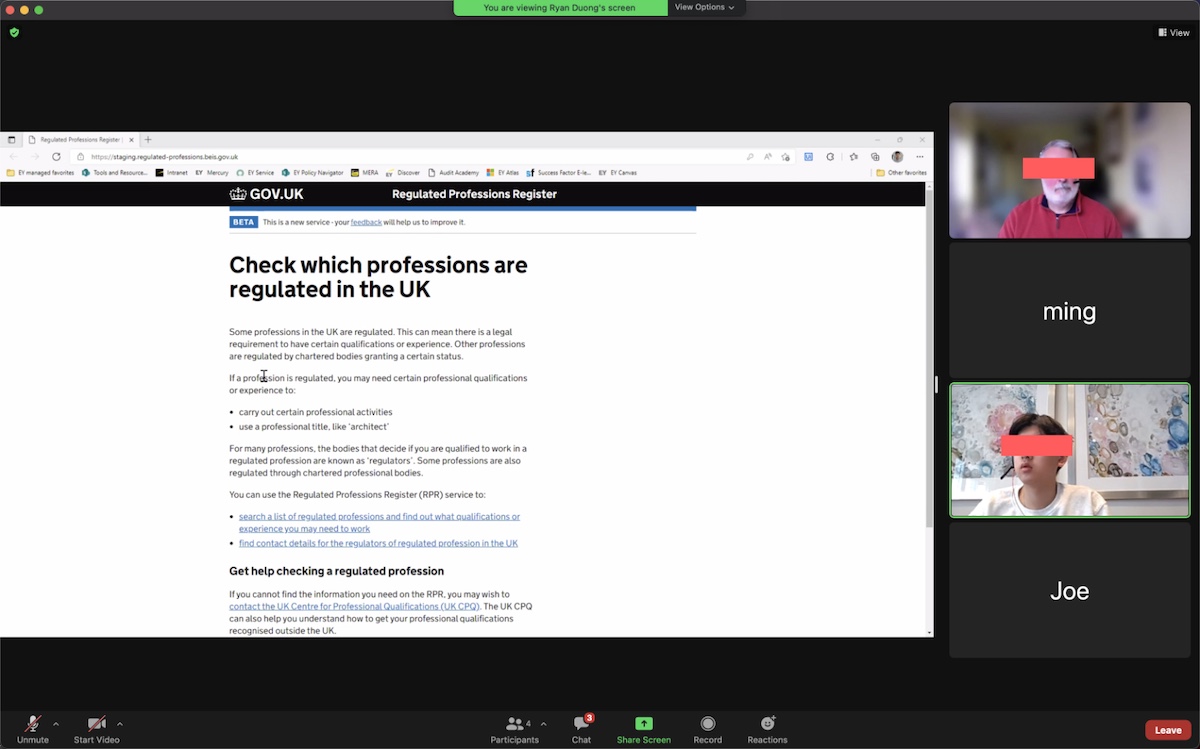
- Overseas recruitment
As our primary users are overseas professionals seeking information about the UK, I supported my team in recruiting participants from my international network. We conducted multiple usability testing sessions with these overseas professionals.

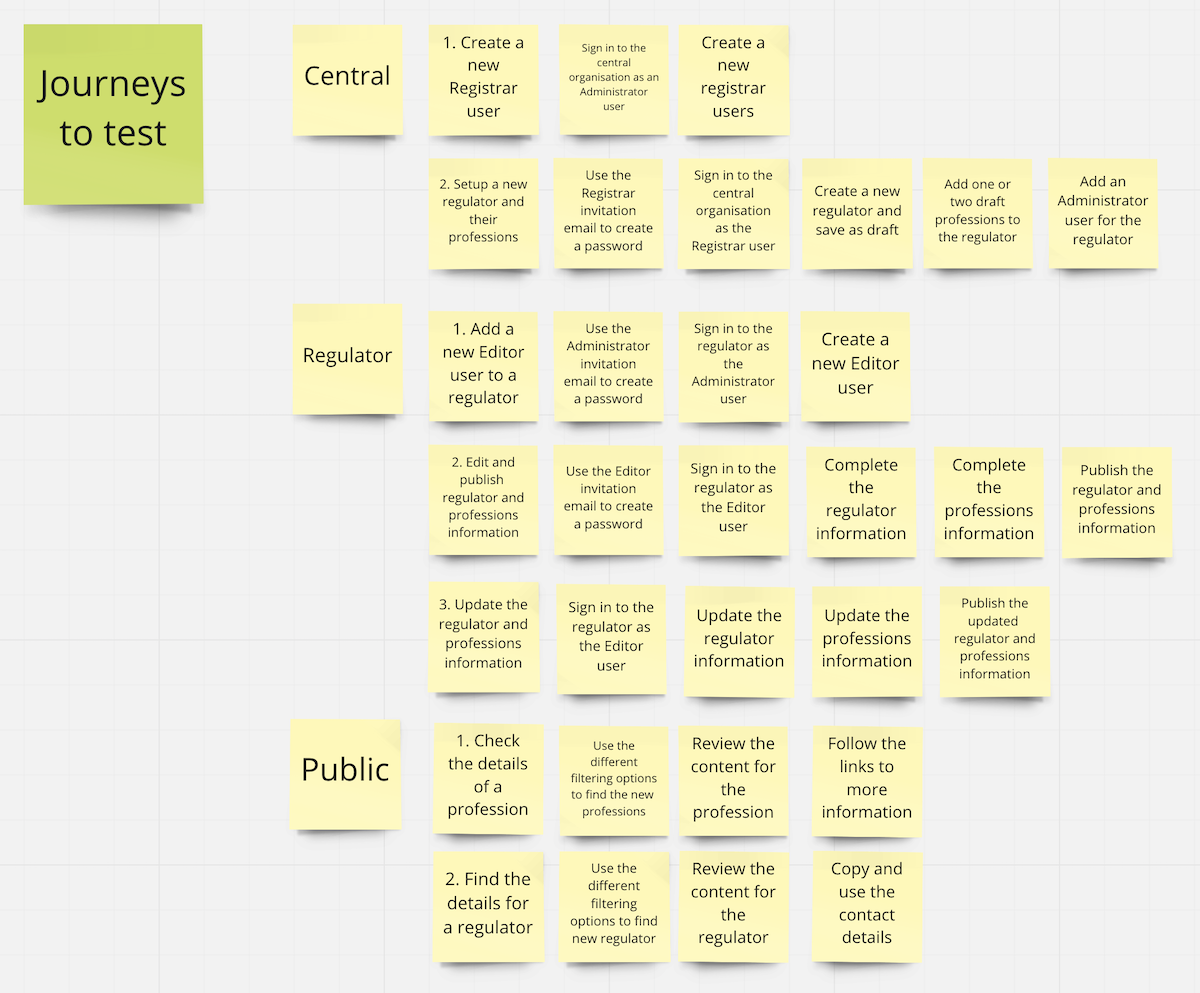
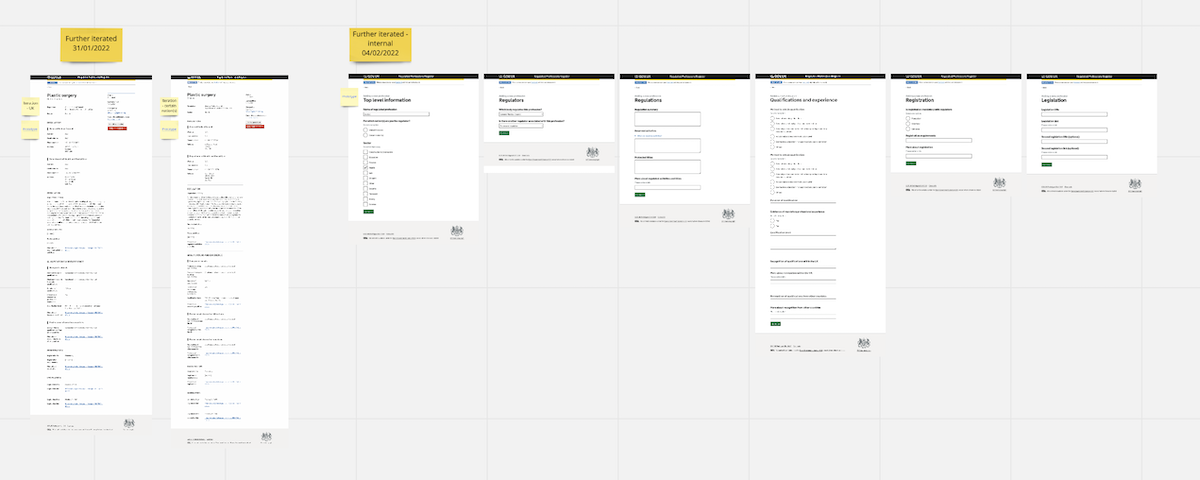
- Research materials and prototype
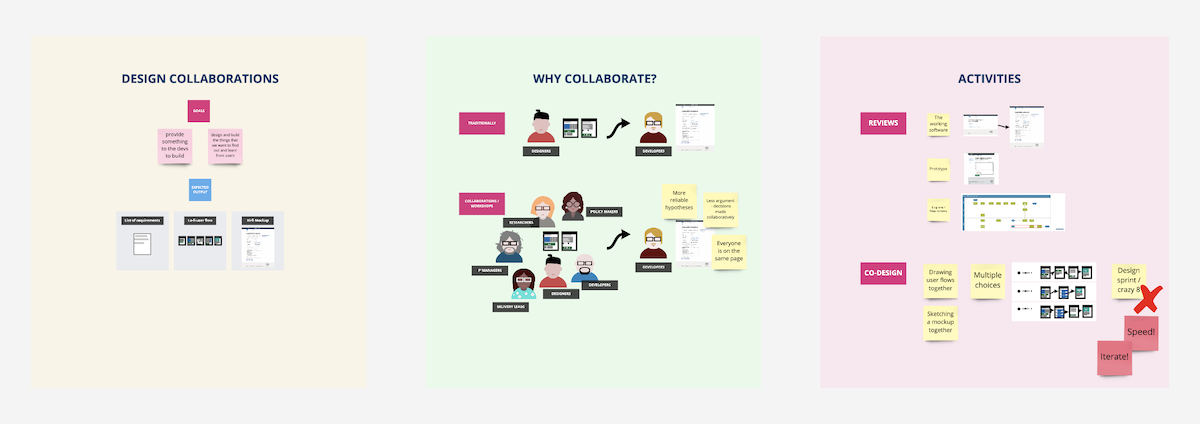
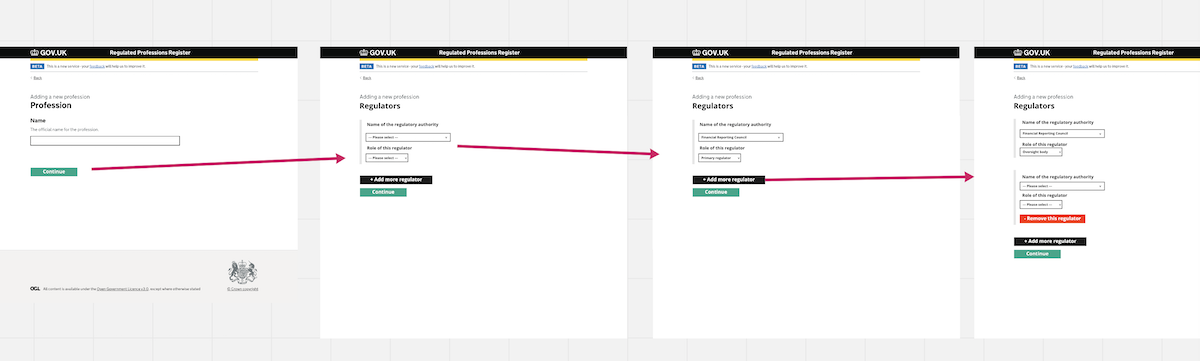
In terms of the prototyping tools, since we were in Beta already, I opted for the GOV.UK prototyping kit to create high fidelity and fully functioning prototype so that our researchers can use it as the testing materials in usability testing. And for design collaborations, I usually screencapture all pages of the prototype and put them all in a flat view in Miro so that everyone can see the flow clearly.

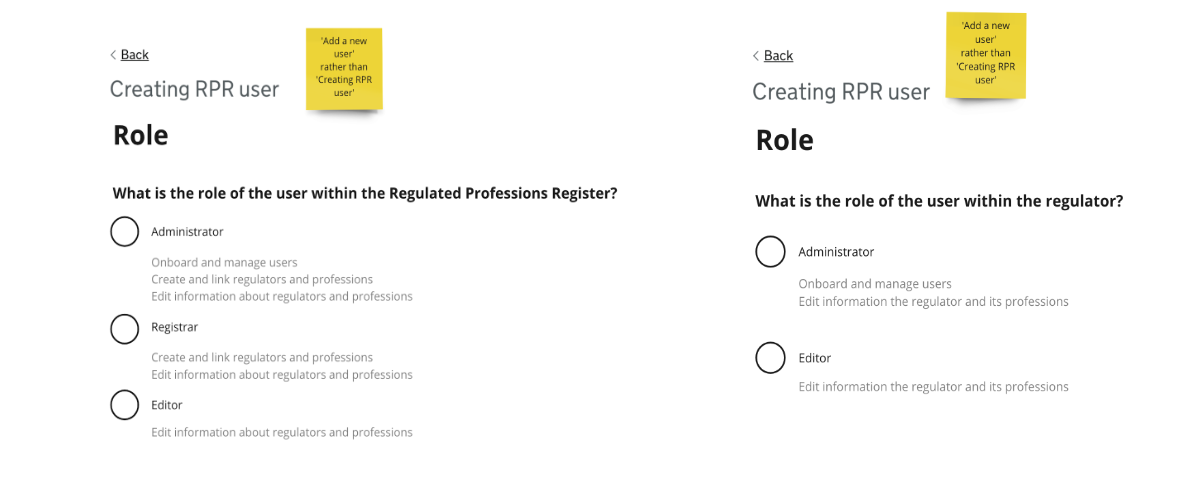
- Users roles, their "CRUD", and permissions
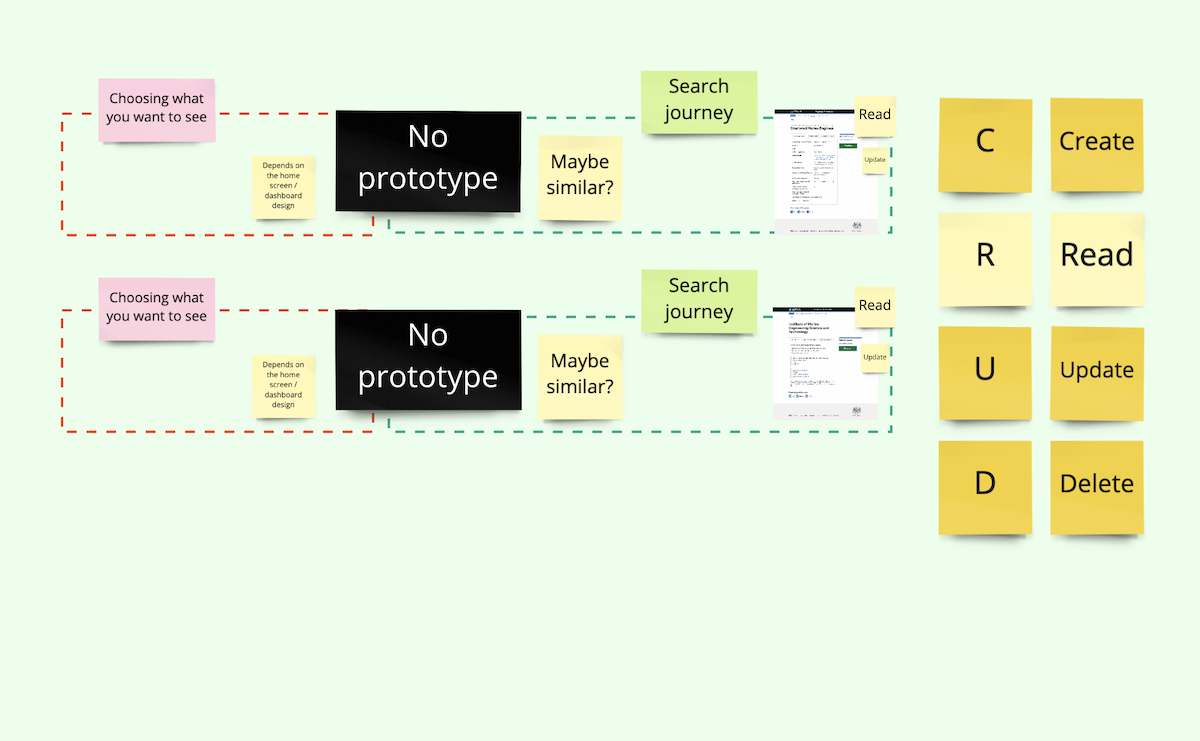
Before developing UI solutions, I focus on the broader context, especially on which user needs we aim to address. Besides public users, we needed to meet the requirements of two internal groups: regulatory and central roles. A useful approach for designing for diverse user groups is applying the "CRUD" concept—Create, Read, Update, Delete. By using CRUD, we could categorise user interactions effectively. For instance, public users primarily need "Read" access, while internal roles required a tailored mix of permissions based on their specific tasks.
For example, what actions do we expect from our public users? Primarily, professionals will use the service to access information on regulated professions and related regulatory authorities, which constitutes a "Read" action. Adding or updating information is unlikely, so these users are defined as "read-only." Using the same CRUD-based approach for internal users, we identified their specific needs and grouped permissions accordingly. This made it straightforward to establish appropriate access levels for each user group.


We went through several rounds of design iterations informed by user research. The permission types were adjusted multiple times to ensure they were well-suited to the needs of internal users.
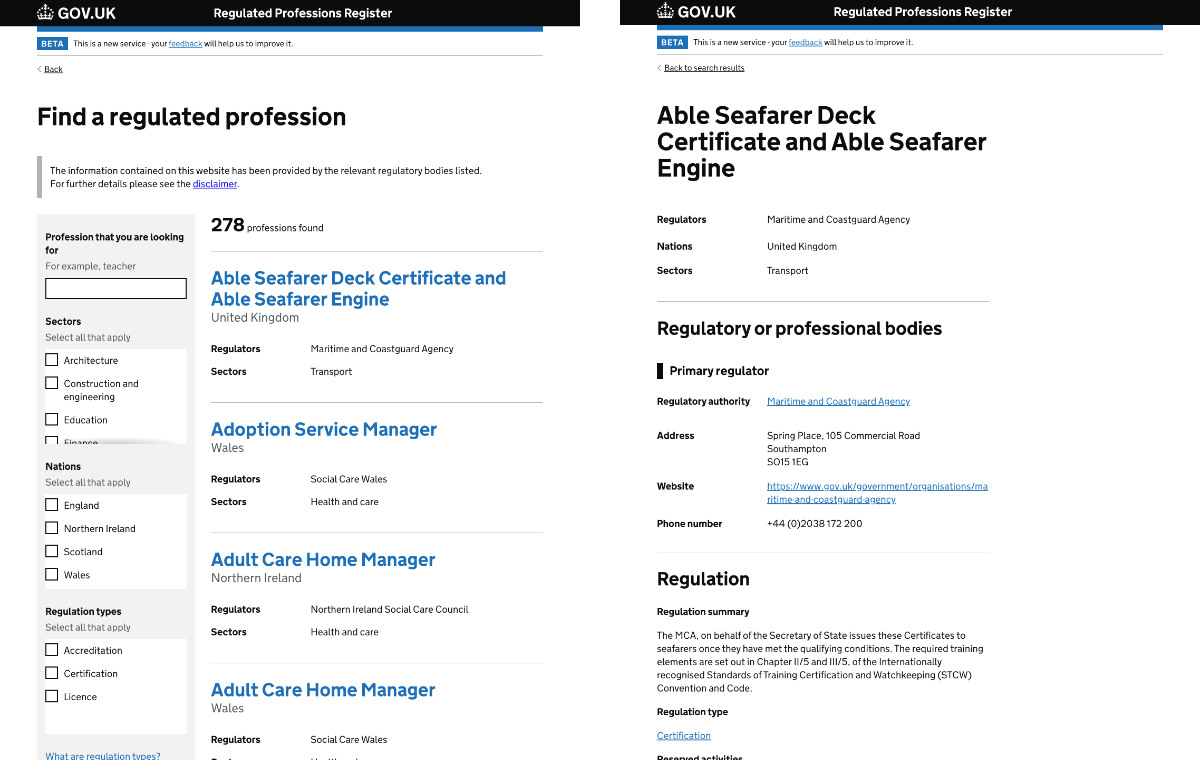
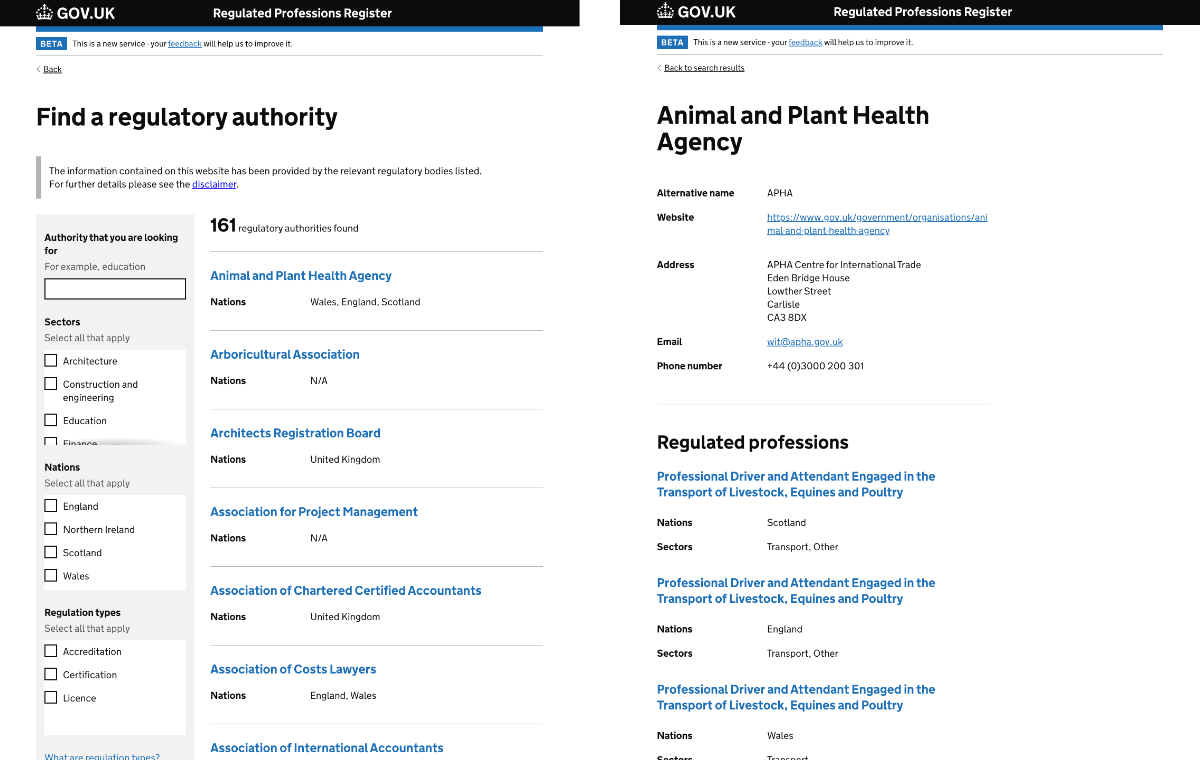
- Public facing interface and content design
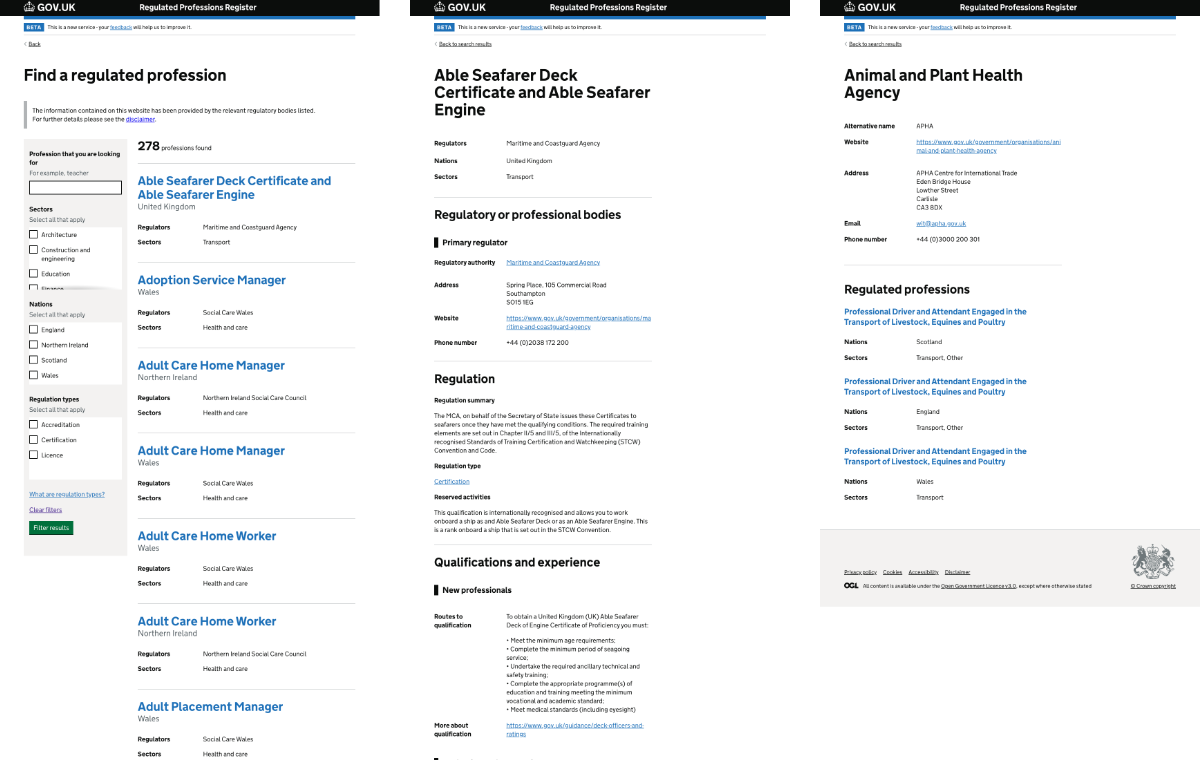
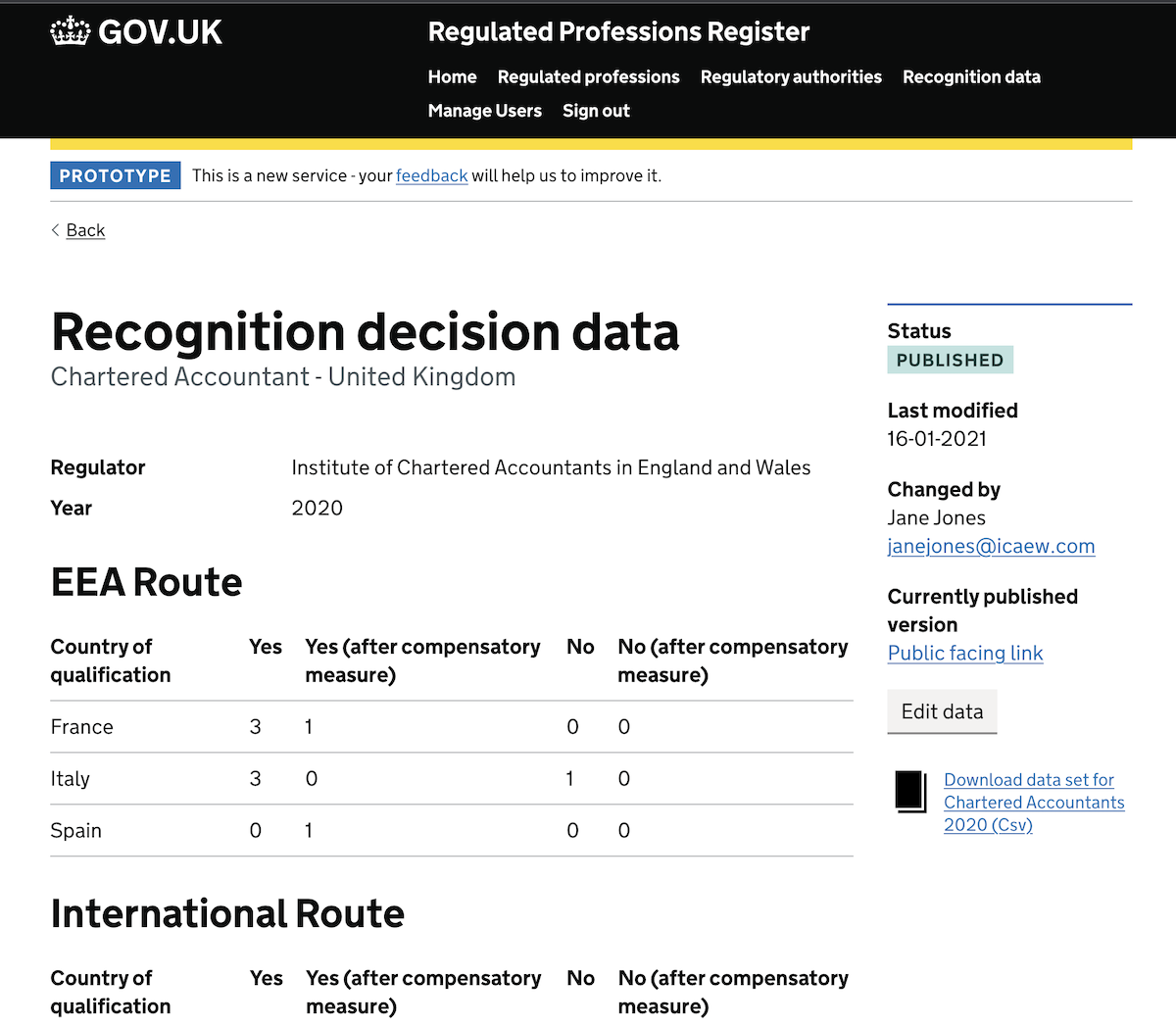
As mentioned above, the primary user need is for users to access information on regulated professions and regulatory authorities. From the inherited Alpha design, we found this aspect to be relatively well-defined, allowing us to quickly develop some design provocations for usability testing.

After several rounds of user research and iterations in content and interaction design, the public-facing side was close to the MVP we aimed for.


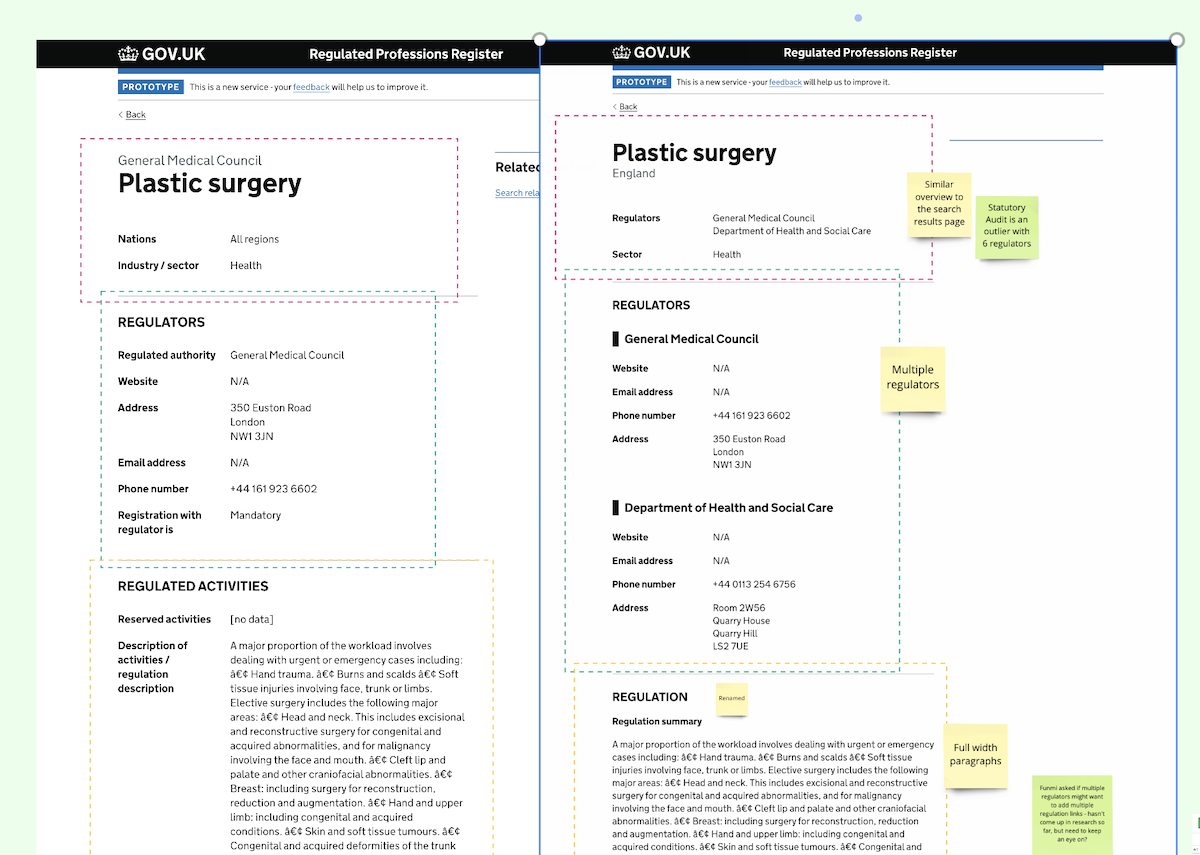
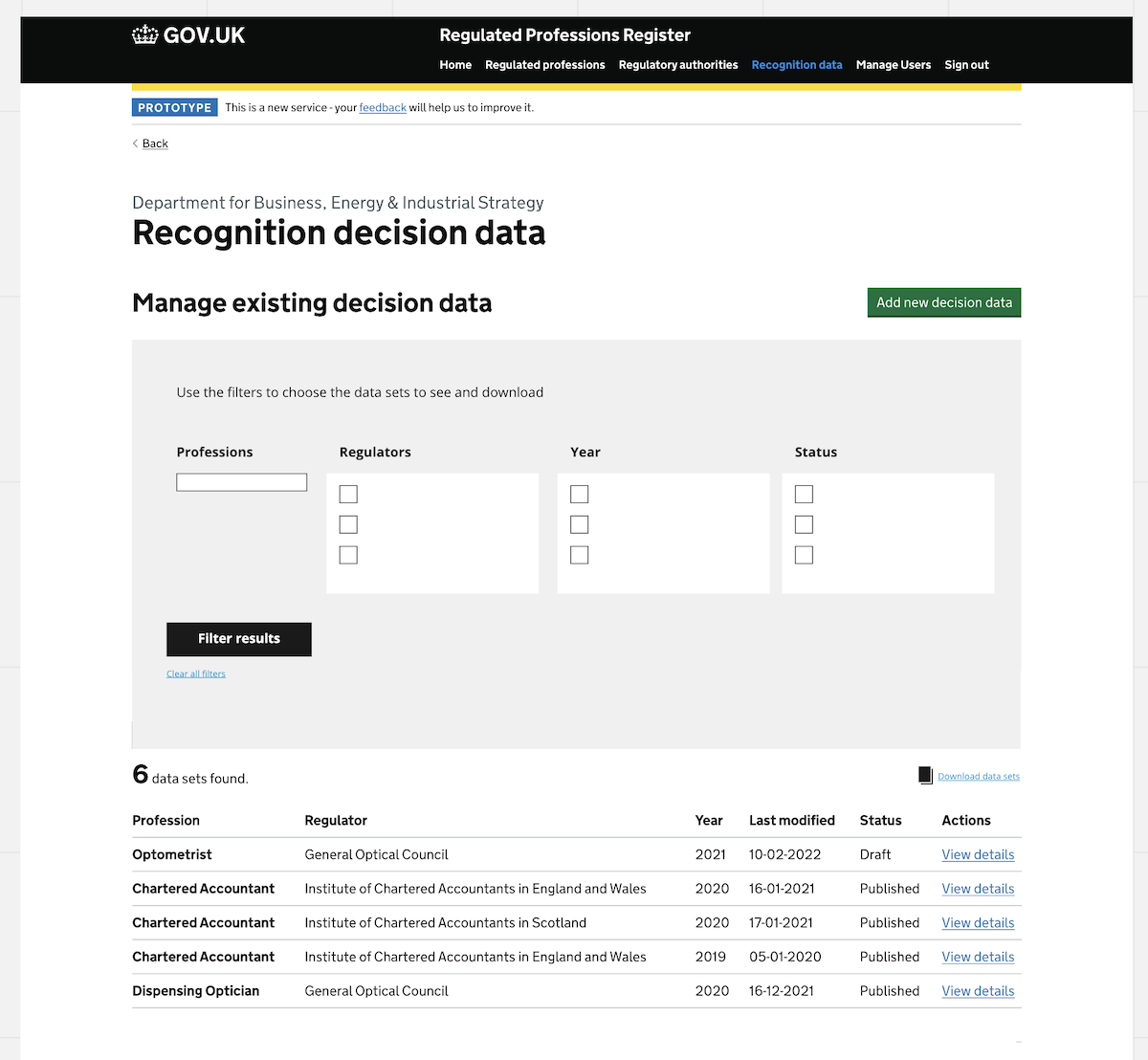
- Publishing side design - reverse engineering
For the internal-facing side, we inherited very little from the Alpha design. The publishing process for information on professions and regulatory bodies was missing, with only minimal research on decision data design, which was not yet ready for implementation.
I recommended a reverse engineering approach for the team. While we lacked a design for how internal users would publish information, we knew how public users would ultimately consume it. Thus, once we confirmed a content structure to meet public user needs, we could work backwards to design the publishing journey required to create that content. Key design considerations included:
- A wider page width for internal users, based on analytics data indicating optimal screen/window sizes, while the public-facing side was designed with a mobile-first approach.
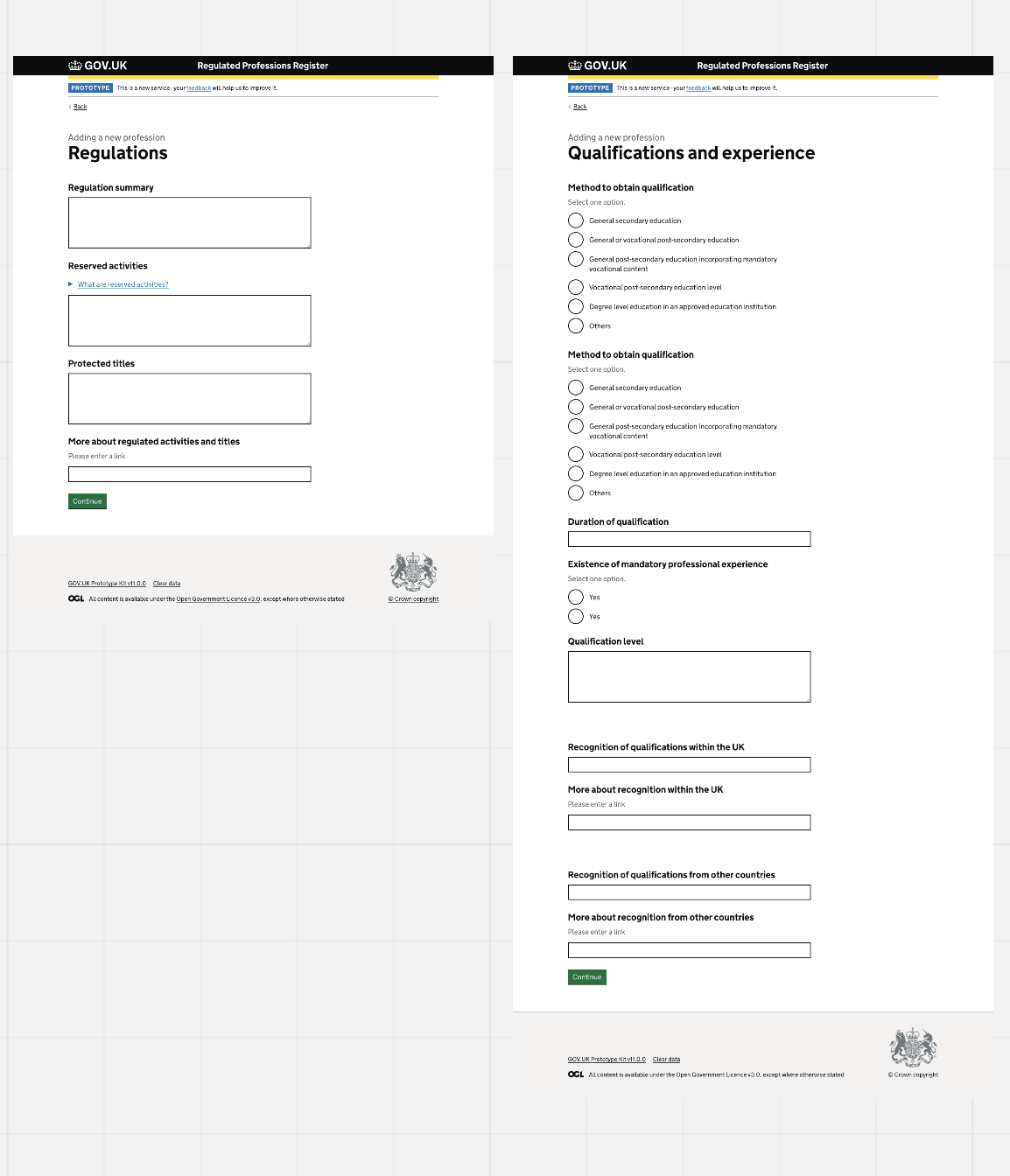
- We opted against GDS's one question per page approach (open in a new tab), as user research indicated higher acceptance among internal users if questions were grouped effectively through content design techniques, with careful attention to accessibility.
- Preview pages were designed to resemble the public-facing version while remaining distinct enough for internal users to recognise the difference.

We held several co-design sessions with internal users, who provided valuable input that significantly contributed to the design iterations.


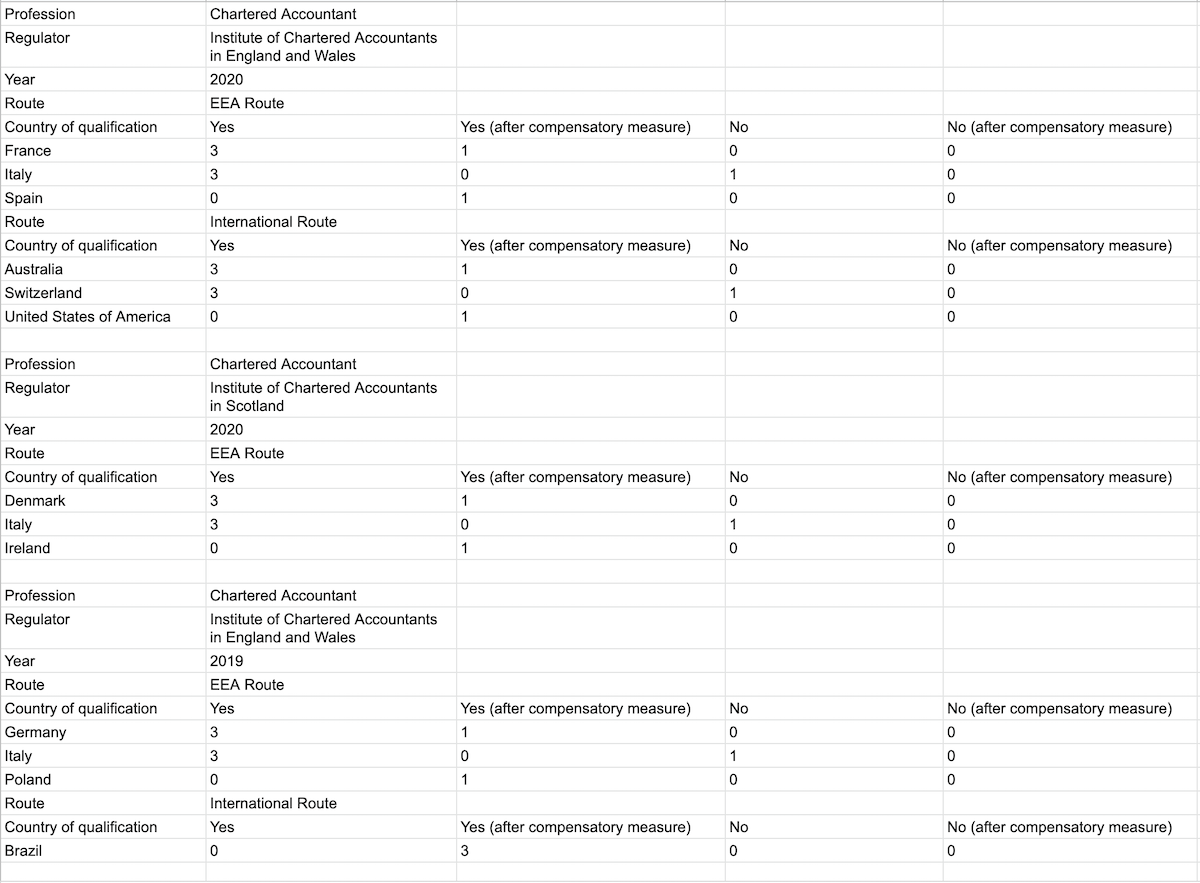
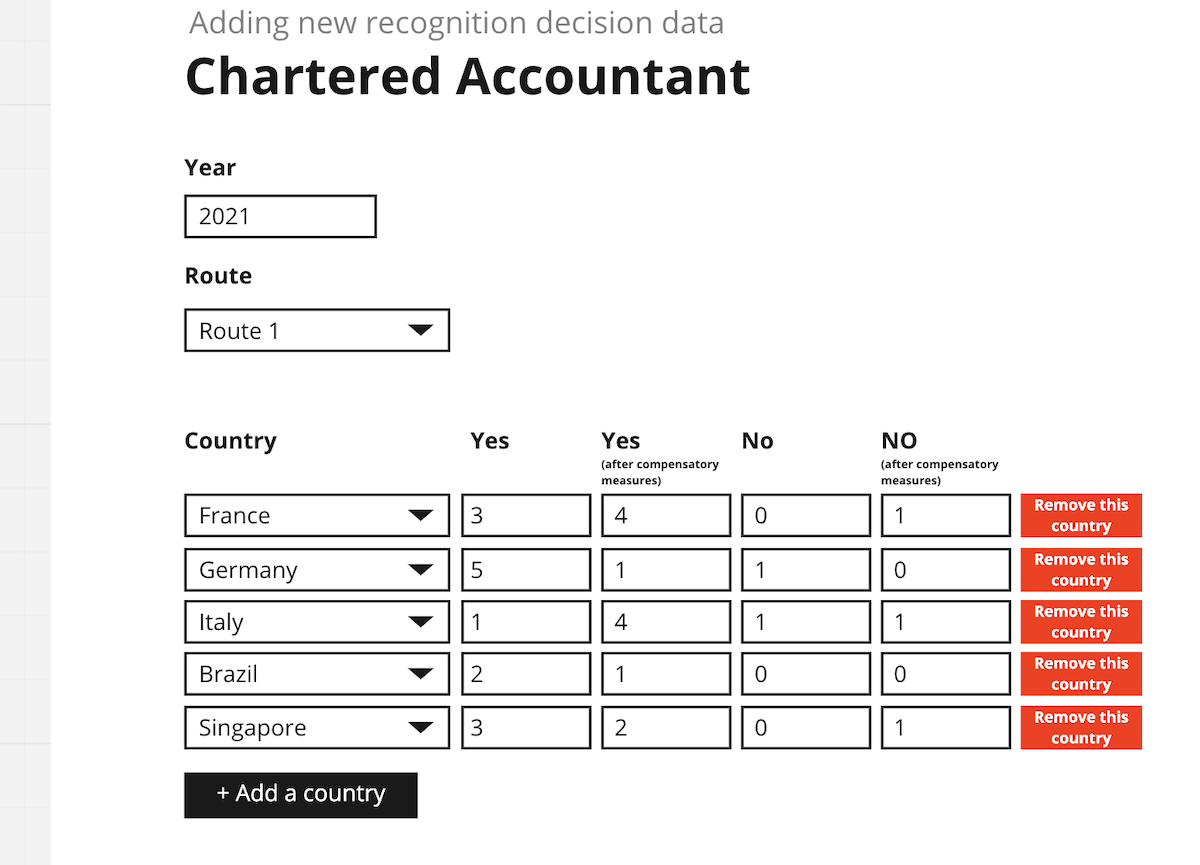
The most challenging aspect was managing the 'decision data' for each profession, as the numbers needed to be presented in a more comparable format. I analysed the spreadsheet provided by the client to create an initial design provocation, then collaborated with users through several iterations to develop a tabular design for the decision data section.




Outcome
Our team completed the delivery phase in May 2022 and handed over the product to the client for data input. The service launched in June 2023. At the time of writing this case study, 278 regulated professions and 161 regulatory authorities had been published, aligning well with our initial expectations.