DfE Manage Free School Projects - Beta
Clients
Department for Education, UKEmployer
dxwRole in project
Lead Interaction DesignerActivities and tools
Prototyping Interaction design GOV.UK Design System GOV.UK protoyping kit LucidsparkYear
2023-2024Modernising Data Management for Free Schools: MFSP Beta and Private Beta
Following a successful Alpha phase, the Department for Education (DfE) moved forward with the Beta phase of the Manage Free School Projects (MFSP) system. This phase aimed to refine the Minimum Viable Product (MVP) and introduce a streamlined, user-friendly data management experience for stakeholders managing free school projects, ultimately replacing the legacy Free School Store system (also known as KIM Store).

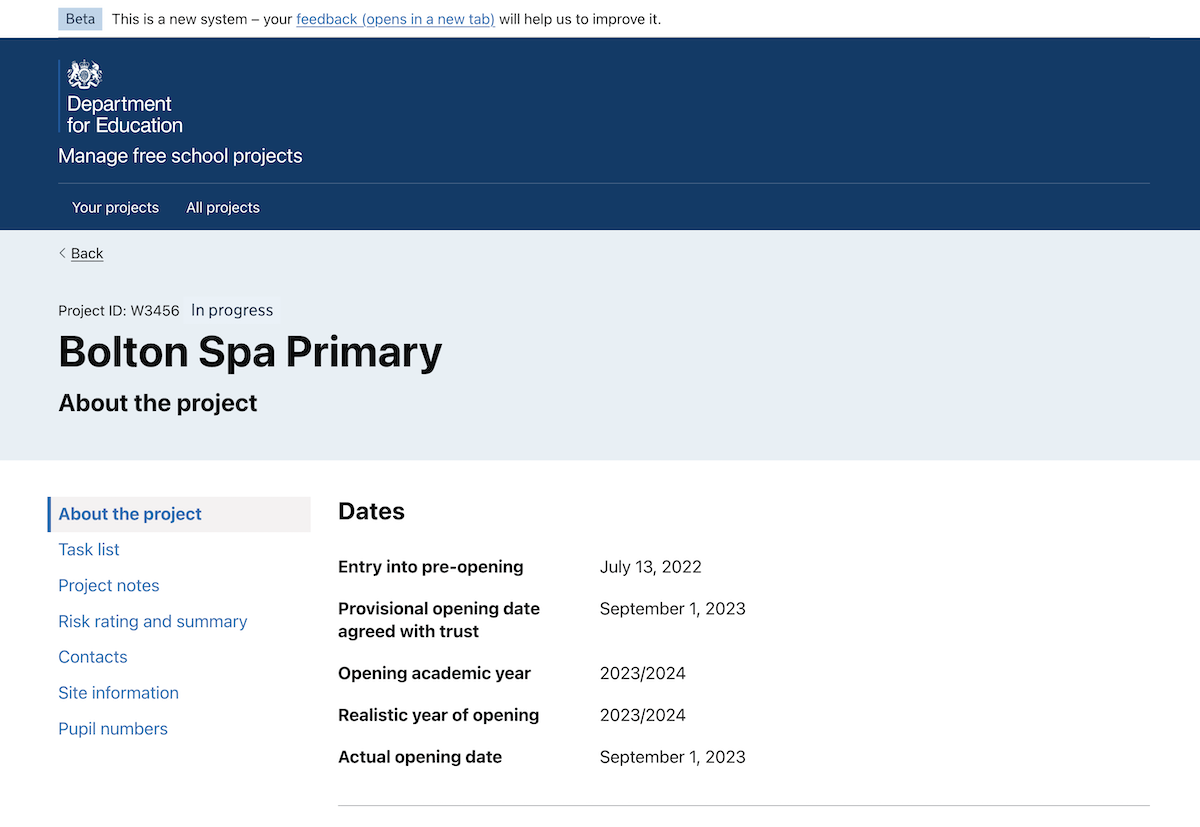
Home of individual project
What are free schools?
Free schools are academies that operate independently from local authorities. Like academies, they benefit from several freedoms, including:
- Setting their own pay and conditions
- Greater control over their budgets
- Freedom from following the national curriculum
Free schools can be created via the ‘central route,’ led by DfE (formerly known as the wave route), or through a ‘presumption route,’ led by local authorities. Free schools are typically new institutions built with DfE funding, so it’s essential to capture information on applications as well as data on build costs and development.
What is Free School Store (FSS)
The Free School Store, also referred to as ‘The Store’ or ‘KIM Store,’ is a legacy system designed to:
- Store and provide data on free schools to support reporting within the Regions Group and beyond
- Record information on free school applications (referred to as projects)
- Manage data relationships with other RSD systems
FSS is widely used by various stakeholders, including delivery officers, team leaders, the School Places Analysis team (SPA), and the Grant Management and Funding Unit (GMFU). However, the system is outdated and due for decommissioning.
Objectives, approach and key challenges
The Beta phase focused on user-centred design and enhancing system functionality based on key findings from the Alpha phase. Our main objectives included:
1. Building the actual application
The Beta phase required us to deliver the functional application. The FSS codebase was significantly outdated, with no IT HealthCheck in the past 4–5 years. With insights from Alpha, we had a clear technical and usability direction to build an application capable of replacing FSS.
2. Designing an MVP that addresses user needs
We weren’t simply rebuilding the service in a new tech stack; our focus was on improving usability. Key areas included:
- Streamlining legacy workflow: FSS used a total of 1,152 data fields. After extensive research and collaboration with the School Places Analysis team, we determined that only around 245 original fields were necessary (and about 50 new fields added after), allowing us to streamline the legacy workflow and eliminate unnecessary data.
- Refining usability: FSS had a baseline System Usability Scale (SUS) score of 47 (from 21 responses), far below the average score of 68. Our aim was to improve usability by addressing the 30+ tasks identified for delivery officers and SPA team members, while maintaining familiar task/milestone placements to respect users’ mental models.
- Enhancing accessibility: FSS was not WCAG compliant. MFSP was designed to meet accessibility standards, ensuring an inclusive experience.
- Data quality: Ensuring that information entered by delivery officers into MFSP would provide a reliable data source for reporting.
- Workload management: FSS was too large as a single-purpose product. Due to time and resource constraints, we prioritised key areas, occasionally using a “lift-and-shift” design for less critical tasks.
Key Interaction Design Activities and Findings
We employed various user-centred design techniques, including iterative design-prototype-research cycles, weekly feedback sessions with subject matter experts, and design critiques in UCD community meetups. Here’s how these techniques were applied:
1. Co-Designing with key users - "Create Project" journey
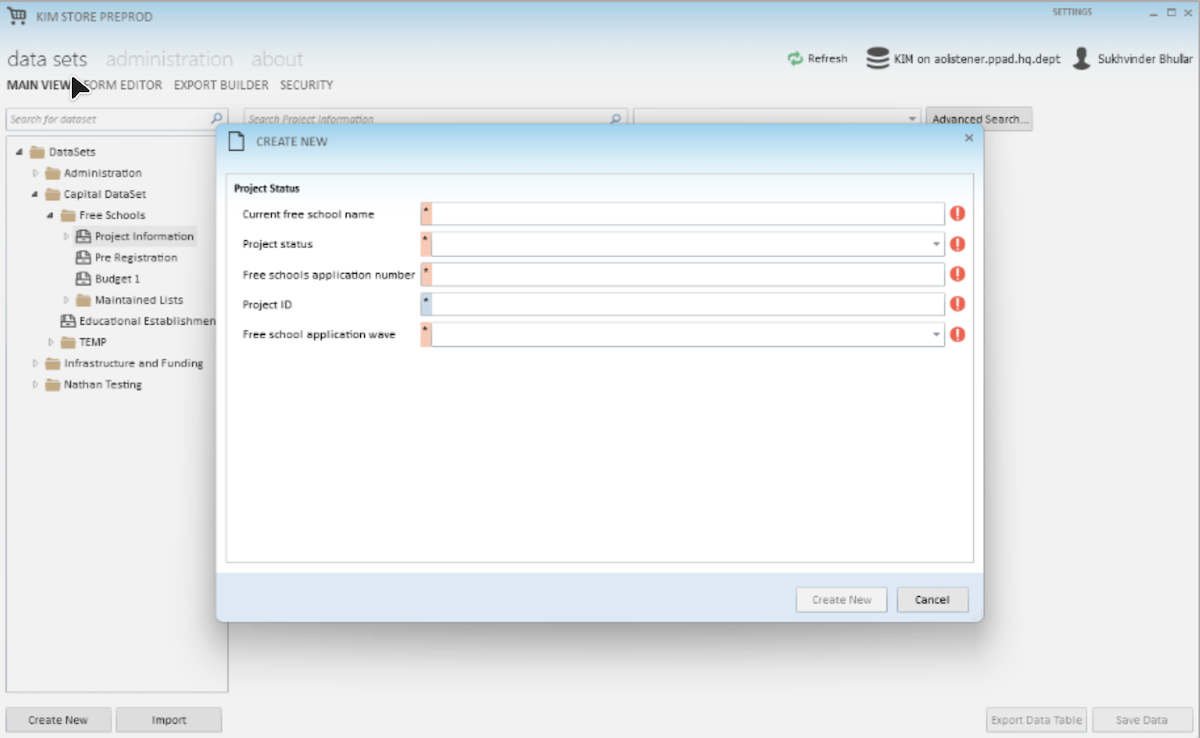
Creating new free school projects is a crucial journey during the pre-opening stage, allowing delivery officers to set up records in MFSP. The FSS version of this function was not intuitive and lacked comprehensive data validation, leading to human errors.

The original create journey on FSS
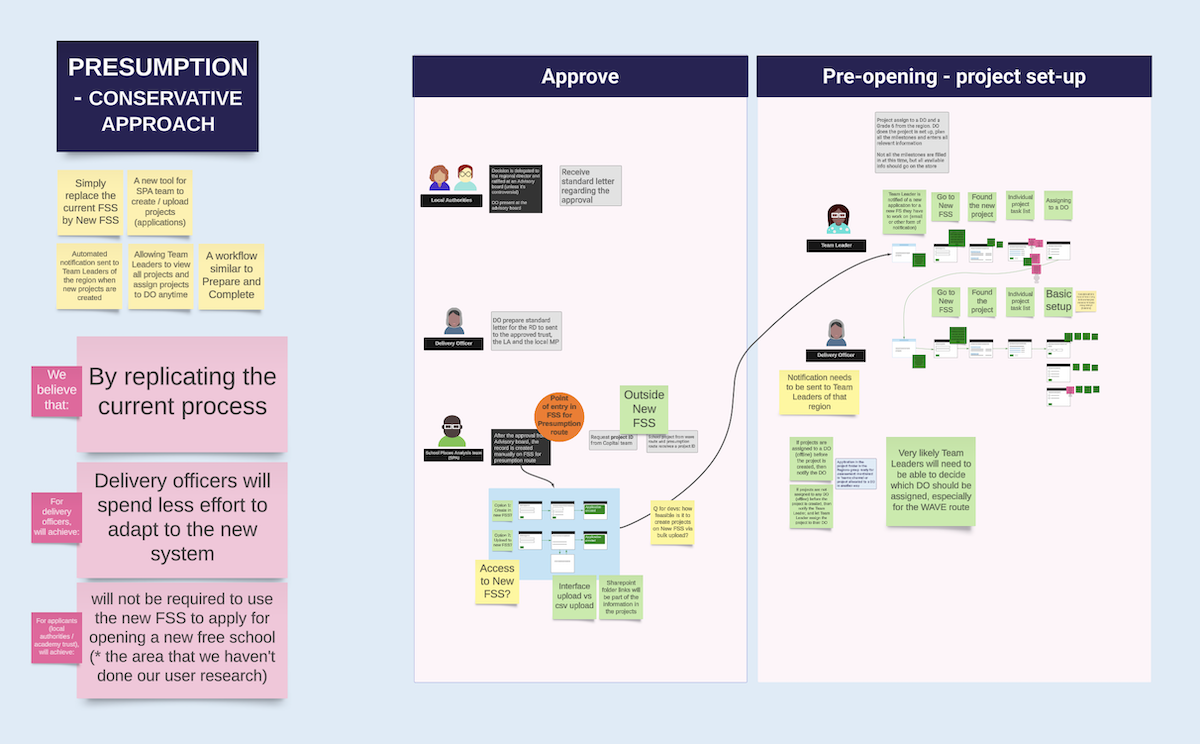
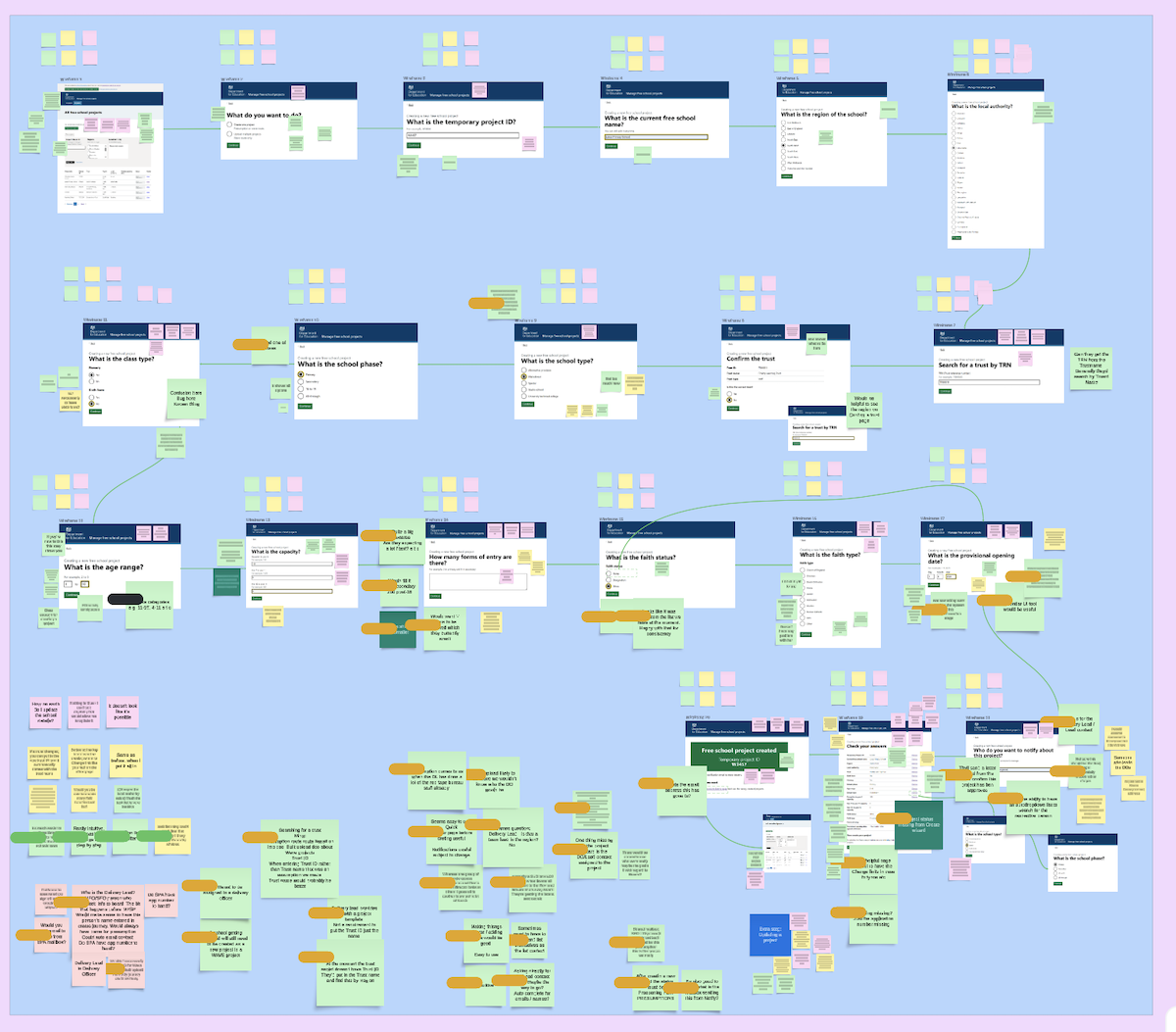
To improve it, we analysed the original journey, co-designed with subject matter experts to outline the primary structure, and prototyped a new journey for creating individual presumption projects (later repurposed to support central projects as well). The new function features a linear data-entry form, reducing cognitive load and improving accuracy. Regular user testing and collaboration with SMEs helped ensure the design incorporated both expert and user perspectives.

Co-desiging with SME

Design iteration and the full journey for creating new projects
For more on this journey, see the Iterating the Single Project Journey blog post on DfE Design Histories.
2. Overhauling a Legacy Journey - Risk Ratings
The legacy risk ratings in FSS used a simplistic “high” or “low” system, despite policy guidance recommending a Red-Amber-Green (RAG) rating. Additionally, FSS didn’t capture historical data, limiting users' ability to track changes over time.
To address this, we redesigned the risk ratings journey, implementing the RAG system and adding a historical view. The new design was iteratively developed from the original, with user research confirming its effectiveness and high user appreciation.

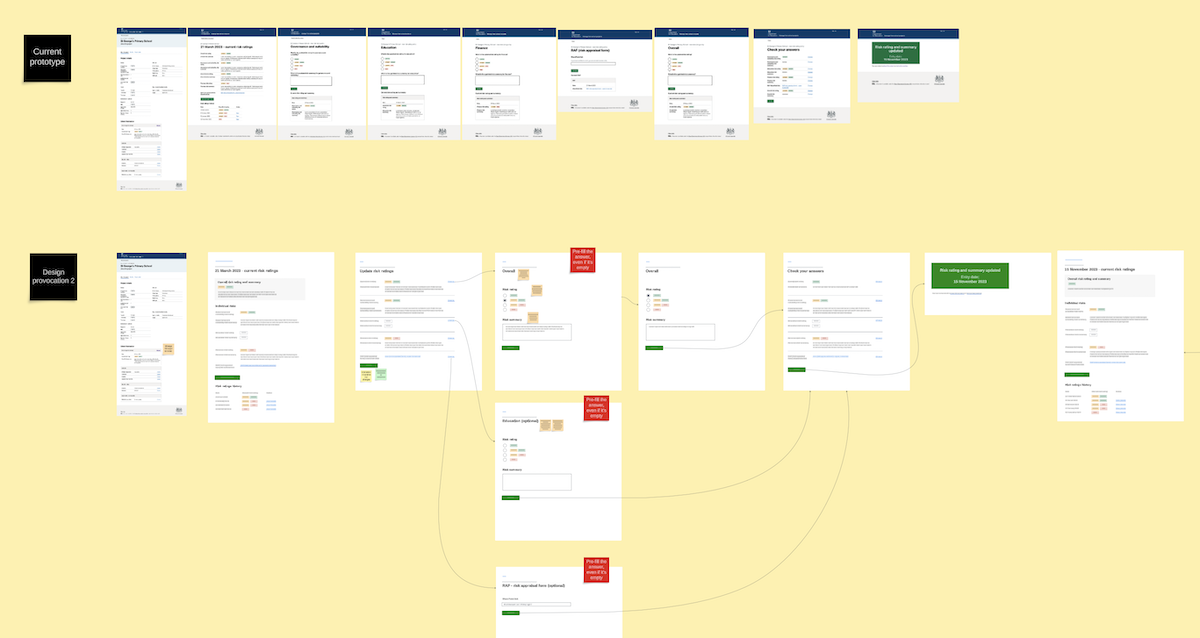
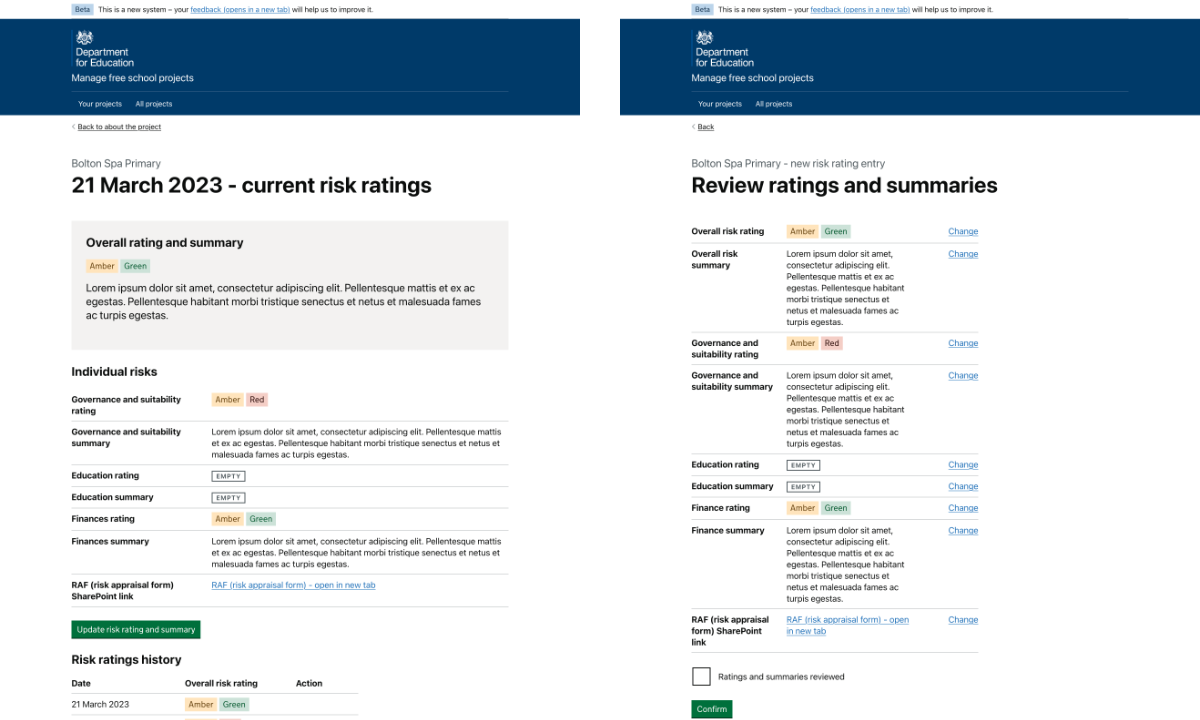
Risk ratings iterations

Risk ratings final prototype
For more on the risk ratings design, see the Risk Ratings Journey blog post on DfE Design Histories.
3. Reusing solutions across teams - designing project lists and filters
Several RSD services function as project or case management systems, similar to MFSP. To maintain consistency, we analysed how other teams handled project lists and filtering, then customised these solutions for MFSP’s unique requirements.

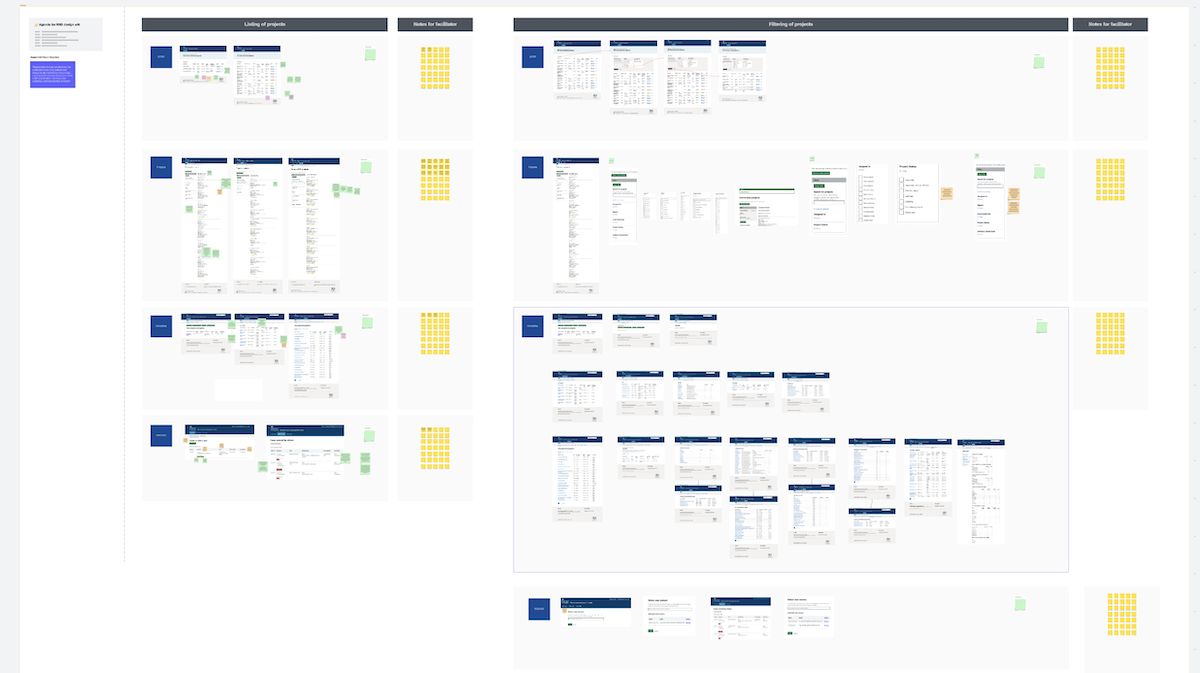
Reusable design analysis
For more details, see the Displaying Projects blog post on DfE Design Histories.
4. Cognitive Walkthrough - Accessibility Improvement via Collaboration and Content Design
We tested MFSP’s design with accessibility profiles, representing users with visual and motor impairments. Feedback from other RSD project teams and real users highlighted areas for improvement, including logical content arrangement, moving less relevant content to other sections, and clear labelling to reduce cognitive load. We also conducted partial and full accessibility audits at different stages, making improvements to colour contrast, font sizing, and button accessibility across devices.
5. Lift and Shift - Minimal Changes to Familiar FSS Tasks
Some FSS user journeys were well-established and familiar to users. For low-risk tasks, we employed a “lift-and-shift” approach, replicating successful legacy workflows. By reviewing guidance with SMEs, we transferred these tasks confidently, freeing up resources to focus on higher-priority areas.

Guidance analysis

Flow collaborations with SME
Key Outcomes and User Feedback
The MVP of MFSP launched in June, covering all functions required for presumption projects. A second release in October introduced central route project functions. The Beta phase achieved significant improvements in user satisfaction and operational efficiency:
- Reduced Task Time: Interaction design changes led to major efficiency gains, reducing “Create Project” journey task time by over 70%.
- Enhanced Risk Management: The redesigned risk ratings system enabled better monitoring and risk management, improving data accuracy.
- User feedback was overwhelmingly positive, with many praising the improved navigation and responsiveness. The legacy Free Schools Store had a baseline System Usability Scale (SUS) score of 47, while Management Free School Projects achieved an impressive score of 91. Satisfaction scores reflected a clearer and more intuitive user experience.
In addition to positive feedback from end-users, MFSP enabled DfE to fully transition away from the legacy KIM system, saving substantial maintenance costs, which is a huge achievement to me and DfE.