DfE Regional Services Division Design System
Clients
Department for Education, UKEmployer
dxwRole in project
Lead Interaction DesignerActivities and tools
Prototyping Interaction design GOV.UK Design System GOV.UK protoyping kit LucidsparkYear
2024Establishing consistent design patterns across DfE’s Regional Services Division
We partnered with the Regional Services Division (RSD) at the Department for Education (DfE) to create a new design pattern library aimed at improving design consistency across all services within the programme.

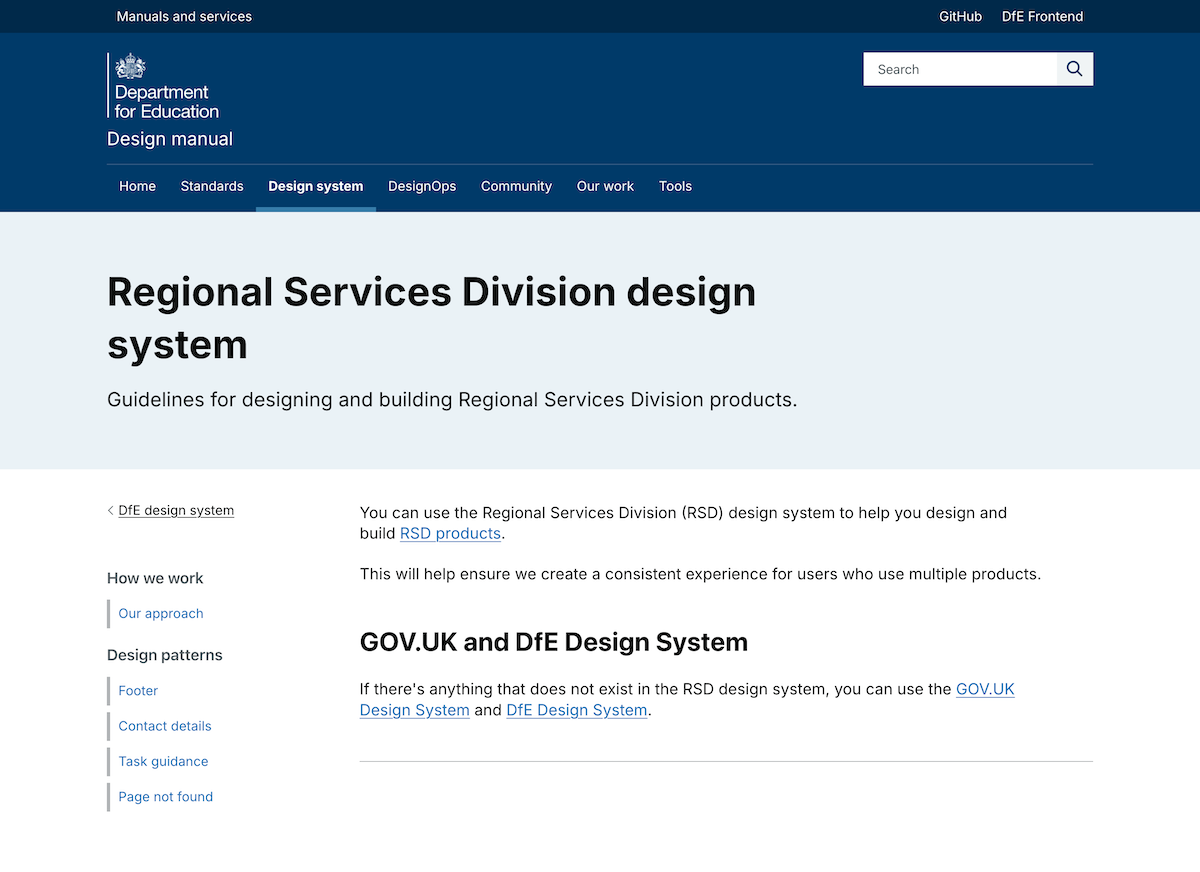
Homepage of RSD Design System
Background
For the past three years, we have partnered with the Regional Services Division (RSD) at the Department for Education (DfE). Several dxw team members have participated in the RSD UCD (User-Centred Design) cross-cutting group, a small leadership team of dxw designers and civil servants meeting once or twice a week. This group’s mission is to enhance user experience across all products at the programme level.
Earlier this year, the team identified design challenges arising from inconsistent approaches across projects. With varying solutions applied to similar user needs, RSD struggled to create a cohesive user experience and ensure design efficiency. To address this, I proposed a strategic framework focused on creating unified design patterns, enhancing collaboration, and establishing structured design leadership.
Challenges in design consistency
Our analysis revealed several key challenges impacting design consistency across RSD services:
- Inconsistent solutions for similar needs: Projects involved multiple designs for displaying project summaries, filtering project lists, and assigning delivery officers, leading to fragmented user experiences. You might wonder, given the numerous pattern libraries and design systems available, why consistency is still a challenge. In my view, it’s because these solutions are often disconnected from user needs, and teams within the same programme are not always aware of user needs addressed by other services. When teams know that similar solutions already exist, they are more likely to adopt them, leading to consistent design.
- Lack of accessible documentation: Current documentation lacked standardisation. Some information was stored in internal wiki pages, where adding images and source code is challenging, while other content was saved on Lucid boards, which is better for visuals but less ideal for text-based content. Some team members were unaware of this scattered documentation, making it difficult to reference or adhere to established guidelines.
- Autonomy without unified guidance: Teams had considerable freedom in their designs but lacked a guiding framework, resulting in deviations from established patterns and increased design redundancy.
- Insufficient cross-team communication: Limited collaboration across projects reduced awareness of existing solutions, leading to duplicated efforts and inconsistent interactions.
Proposed strategies for improving consistency
Our recommendations aimed to address these challenges by establishing design patterns, enhancing documentation, and fostering cross-project collaboration.
1. Developing accessible documentation and centralised resources
We proposed finding a centralised tool as the primary repository for design documentation, including patterns, user needs, and relevant resources. Initially, the idea was to move everything to a wiki, but accessibility concerns arose, as it’s an internal tool accessible only to DfE members.
Fortunately, during the development process, the DesignOps team at DfE confirmed they would support us by providing a section on the DfE Design Manual for RSD design patterns, making documentation more open and accessible—a significant upgrade from our initial proposal.
2. Creating reusable design patterns based on user needs
As mentioned, design patterns alone cannot improve consistency if they aren’t connected to user needs. We need to adopt a “user needs first, design patterns second” mindset. To achieve this, we proposed the following:
- User needs database: We recommended creating a comprehensive user needs library to serve as a foundation for consistent design decisions. This searchable library would include records from projects across the RSD, helping designers quickly identify if similar user needs have been addressed in other services.
- Standardised patterns for common interactions: For recurring interactions, such as project filtering or assigning team members, we proposed documenting existing solutions as predefined design patterns and linking them to user needs in the database. This ensures that patterns are well-researched and validated. Designers would follow these patterns unless they found new evidence suggesting alternative approaches, promoting consistent functionality and appearance across RSD products.
- Iterative pattern review: Regular pattern reviews, informed by user research and team feedback, would enable the design team to refine and adapt patterns over time, maintaining relevance without compromising consistency.
3. Improving cross-team collaboration and communication
There is also room for improvement in cross-team communication:
- User needs review rituals: Regular review sessions across teams would promote a shared understanding of evolving user needs and allow for early identification of common patterns. In these sessions, team members would present new user needs and discuss potential overlaps with existing solutions.
- Collaborative design workshops: Inviting team members from each project to design workshops ensures that patterns developed for one project are visible and available for adoption by other teams, fostering alignment.
While our aim is to encourage consistent design across services within the programme, we are mindful not to enforce changes too rigidly. We did not recommend immediate alterations to existing solutions across all teams. Instead, projects using older patterns would be given a timeline to transition to the new standards, allowing for consistent updates and a gradual, manageable shift toward alignment.

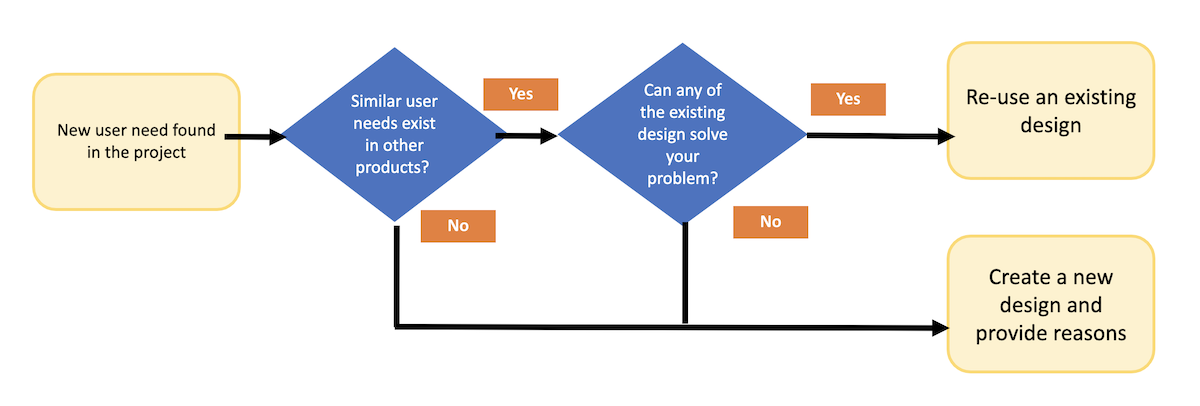
DfE RSD patterns setup principles
We established this vision early this year with the expectation that RSD would set up new teams in the future. As of this writing, approximately nine months later, our anticipation has been validated, with five new project teams recently introduced into the programme. We are confident that these teams will benefit from the groundwork we have laid.

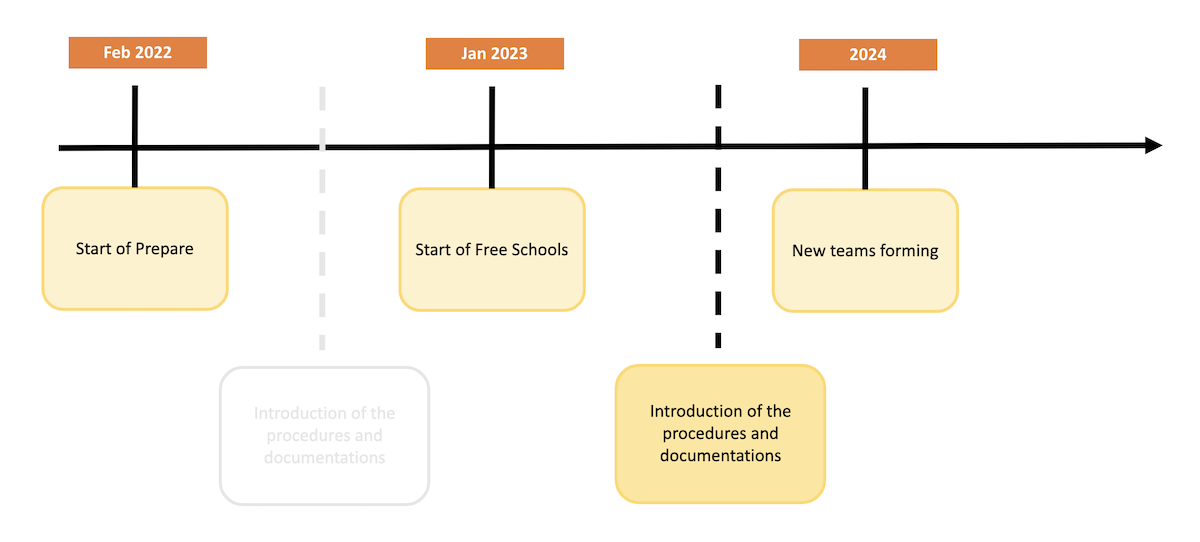
DfE RSD patterns roll-out timeline
Expected benefits and long-term impact
The proposed strategies for design consistency are anticipated to yield significant benefits:
- Improved user experience: Standardising interactions and visual elements would create a cohesive, predictable interface across RSD’s suite of products, enhancing usability and reducing cognitive load.
- Increased efficiency: With a shared library of design patterns and documentation, designers and developers could quickly reference and implement proven solutions, saving time and reducing duplication. This also allows more time to focus on newly identified user needs.
- Enhanced collaboration and knowledge sharing: Regular cross-team interactions would break down silos, allowing team members to benefit from each other’s insights and fostering a supportive design community within RSD.
- Alignment with DfE standards: Integrating RSD’s documentation with DfE’s broader design framework would ensure that RSD’s practices align with the organisation’s overall standards, supporting a unified brand identity. We anticipate other departments in DfE may also use these design patterns as references and collaborate with us in the future.
Implementation of the design patterns library
The proposed approaches were well received by the senior leadership of DfE’s Regional Services Division. As the lead interaction designer on the programme, I collaborated closely with Ady Horan (a senior content designer from DfE) and developers from the programme to implement these ideas over the past few months. We met once or twice a week and worked on:
- prioritising patterns: We reviewed patterns across teams to prioritise those most widely shared or with the fewest variations, making them easier to document.
- Identifying common elements: By comparing solutions across services, we identified common or similar components addressing similar user needs, then tidied and recommended a generic solution with flexible alternatives to meet unique needs.
- Writing patterns consistently: We structured our patterns based on the GOV.UK Design System and prototyped reusable snippets.
- Review and feedback: We presented documented patterns to the UCD community for feedback and refined them as needed.
We adopted a gradual approach by launching with four patterns instead of a large release. Most of the initial patterns were relatively lightweight, with one being more complex. This approach allowed us to gather feedback from the UCD community and gauge the effort required to document additional patterns in the future. At the time of writing, we have completed another three, which are ready for publication. These new patterns are more intricate, reflecting lessons learned from the initial launch.
A victory for dxw and DfE
We’re thrilled by the positive feedback from DfE’s senior leadership and our colleagues. This milestone demonstrates dxw’s close collaboration with DfE in delivering impactful design work for users and the organisation. We look forward to more collaborative success in the future.

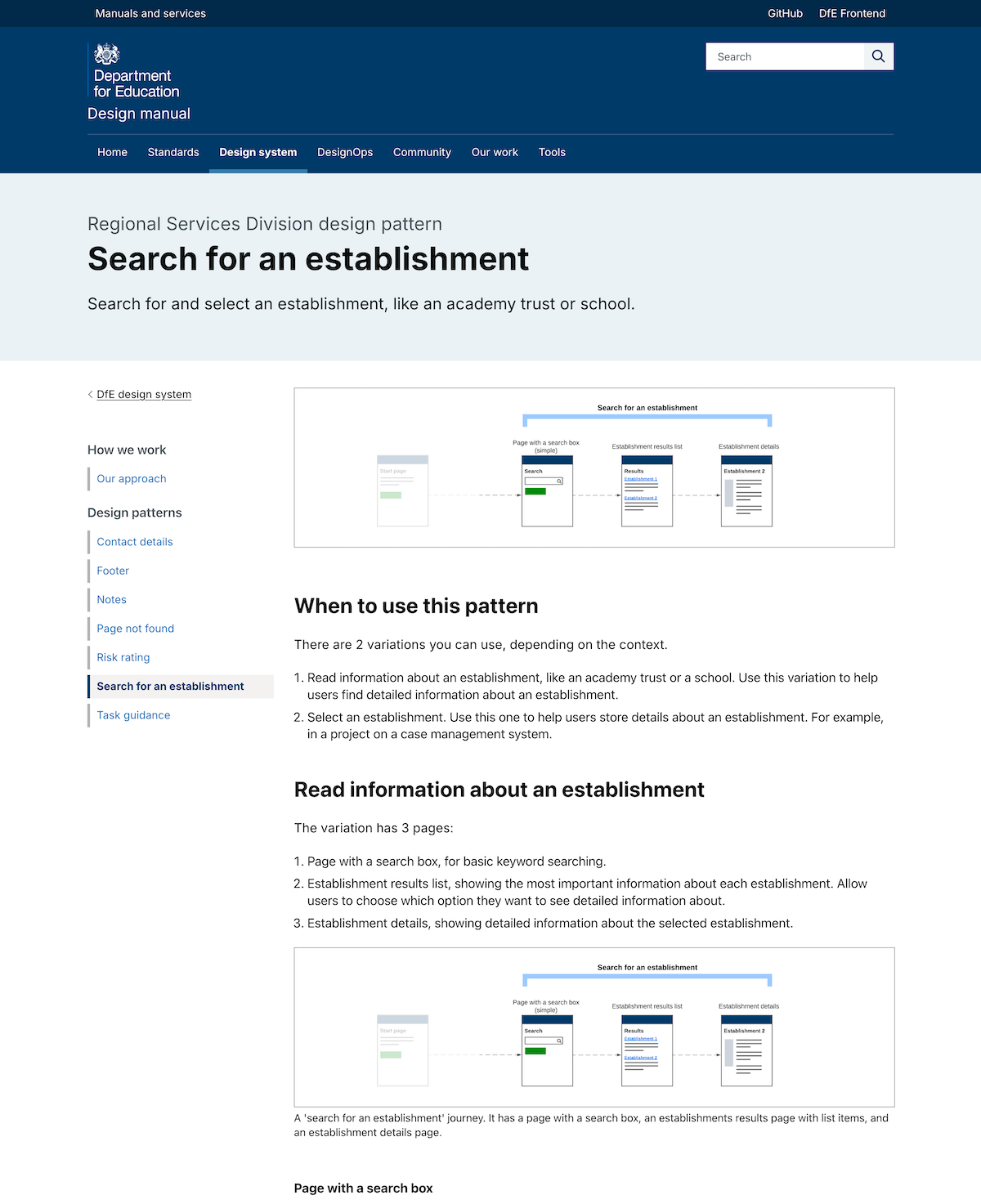
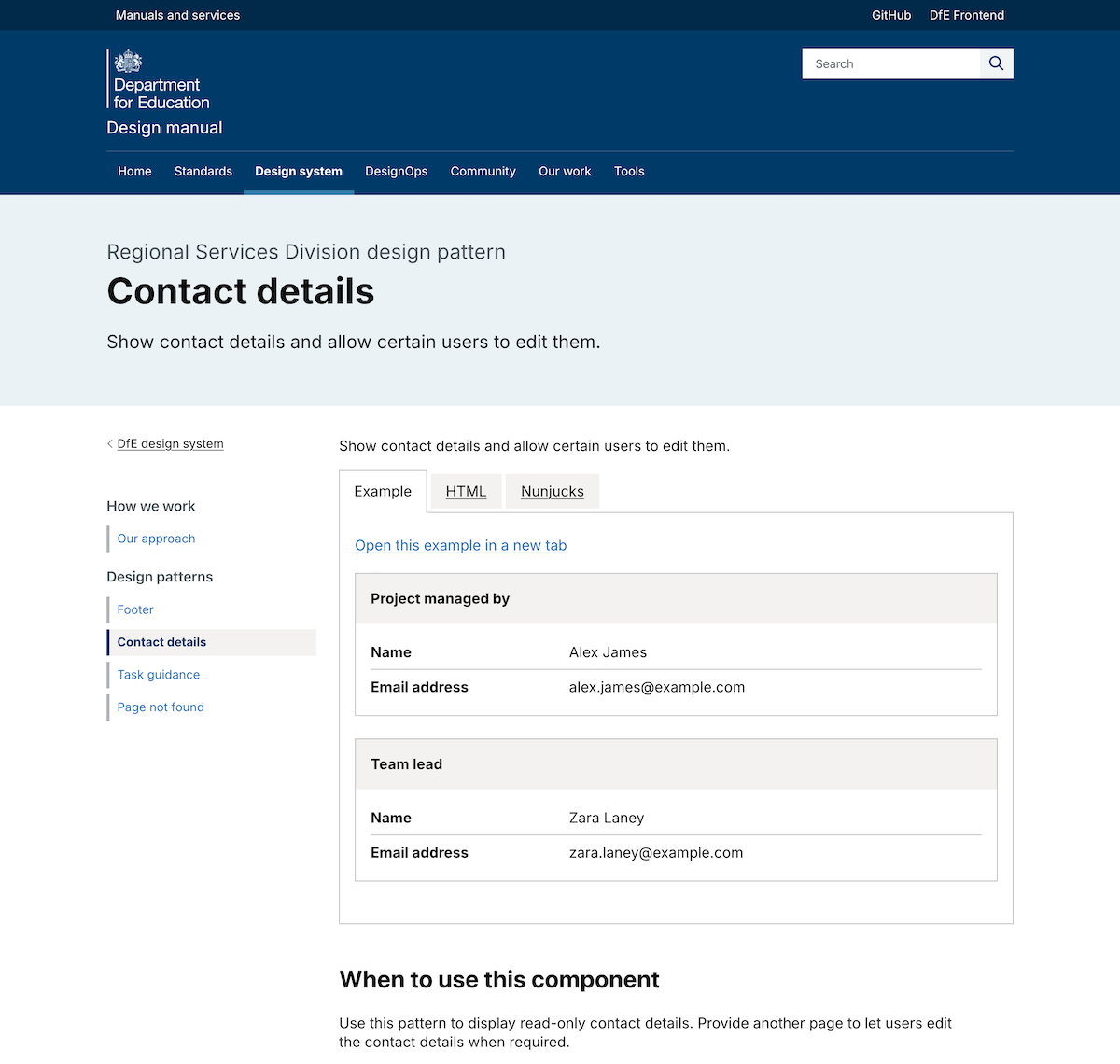
DfE RSD contact details pattern